品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure rp 9
在界面设计中,我们可以通过设置选中状态来增强交互反馈。比如按钮点击时的高亮效果。修改填充颜色是最直接的表现方式,能让我们立即感知当前操作,这个技巧在表单选择和菜单导航时特别实用。下面就为大家介绍Axure RP怎么设置选中状态,Axure RP设置选中后填充颜色的相关内容。
一、Axure RP怎么设置选中状态
为了更直观地演示选中状态的效果,我们可以制作一个简单的交互案例:当用户点击矩形时,它从白色变为黑色,以此来体现被选中的状态。下面我们就通过以下的四个步骤来演示选中状态的设置方法。
1、创建基础元件。我们往画布中拖拽一个矩形,填充为白色。
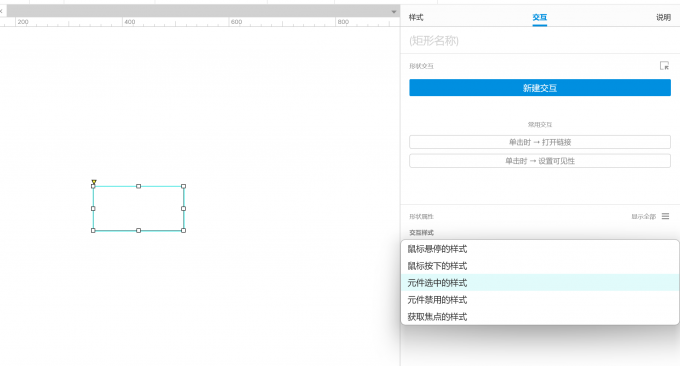
2、设置元件样式。选中这个矩形元件,在右侧交互面板找到【添加类似鼠标悬停的交互样式】,点击后出现下拉列表。Axure一共提供了五种元件的样式效果。这里我们选择其中的【元件选中的样式】。

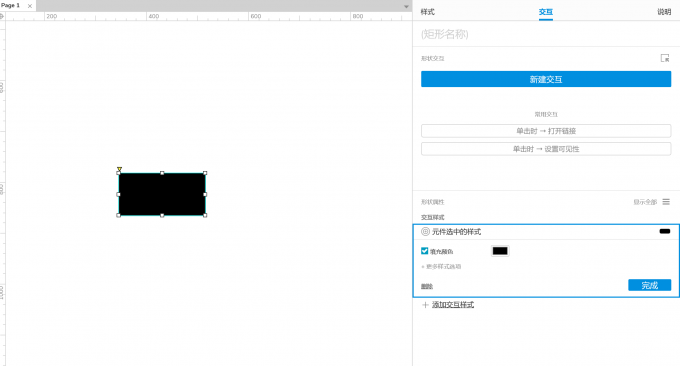
将选中后的矩形填充颜色设置为黑色。

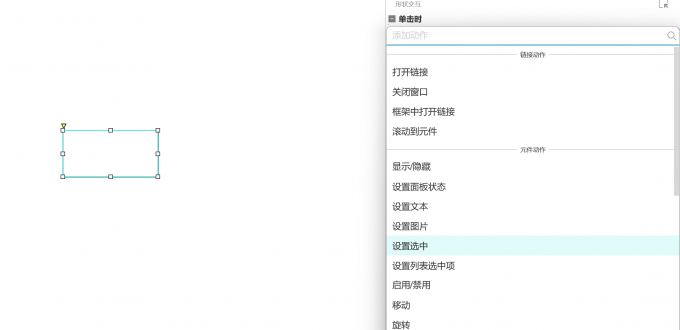
3、设置交互。选中矩形的前提下,在右侧交互面板中点击【新建交互】,找到【单击时】事件。我们要让矩形在点击的时候被选中,因此选的动作是【设置选中】。

选择当前元件,让它的值为真。这是Axure中的特殊表达,选中等于真,未选中等于假,是类似于代码中的表达。

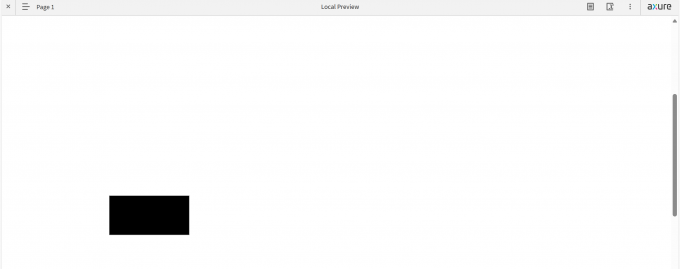
4、预览测试。点击右上角的预览按钮,在浏览器中打开后,可看到原本矩形呈现白色。单击后矩形变成了黑色,说明当前的矩形被选中了,我们设置选中状态成功了。

二、Axure RP设置选中后填充颜色
我们以在使用APP时经常看到的勾选“同意隐私协议"后文字变成蓝色为例进行演示。通过以下三个步骤可以实现设置选中后填充颜色。
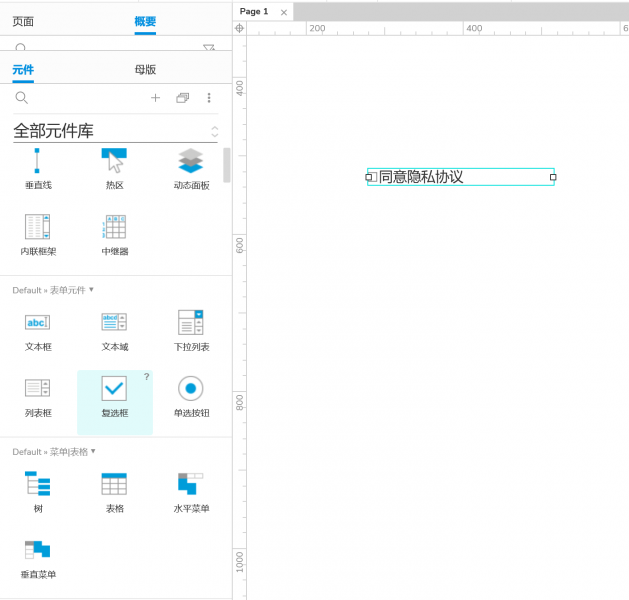
1、创建复选框元件。从左侧元件库中找到【复选框】元件,拖拽到画布上。将默认文字修改为“同意隐私协议”,将字体放大到18点。

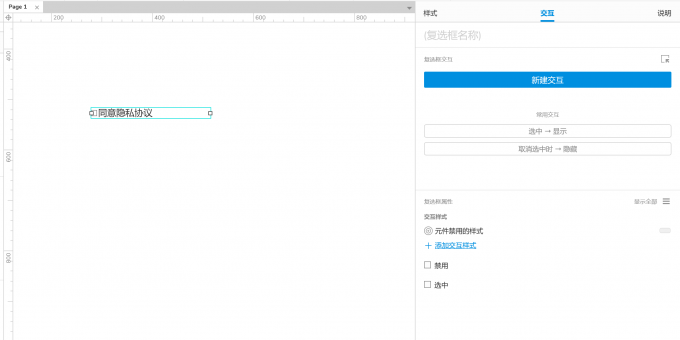
2、设置选中样式。选中创建的复选框元件,将右侧面板切换到交互选项卡,在交互样式的部分,点击【添加交互样式】。

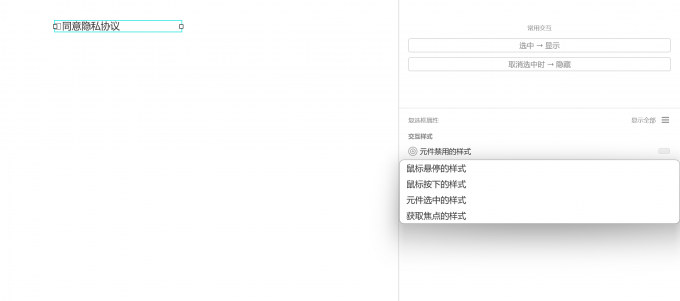
点击后在下拉列表中可以找到【元件选中的样式】。

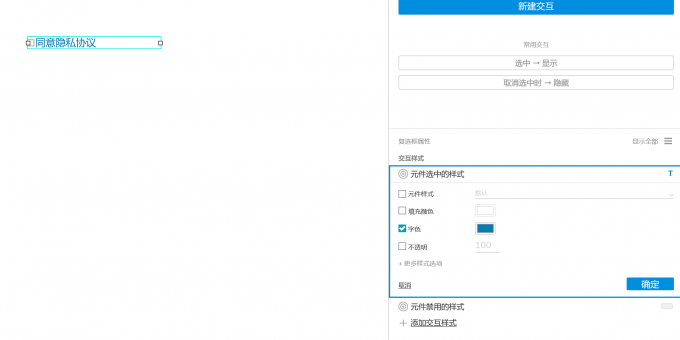
我们让元件在选中的时候,字体的颜色设置为蓝色。在画布中可以看到实时的设置效果。

3、效果预览。点击右上方的预览按钮,在浏览器中打开后。在未勾选的情况下,我们首先看到【同意隐私协议】文字为黑色,点击复选框勾上后,文字变成了蓝色。说明我们成功设置了选中状态后填充文字的颜色。
以上就是Axure RP怎么设置选中状态,Axure RP设置选中后填充颜色的相关内容。设置选中状态可以模拟我们常用的点击、切换等操作,常用于单选、多选、导航等场景。选中后改变填充颜色则能清晰地反馈当前状态,提升界面的可视性。

