品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure rp 9
整齐的间距能让界面看起来干净清爽,就像精心布置的展台一样。而加上滚动条后,再多内容我们也能轻松浏览。下面就为大家介绍Axure RP怎么把间距弄成一样,Axure RP怎么设置滚动条的相关内容。
一、Axure RP怎么把间距弄成一样
要让页面看起来干净利落,每个元件的间距都得对齐。在Axure RP中实现元件间距一致主要有以下三种方法。
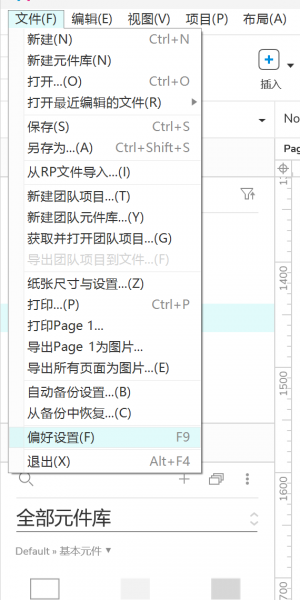
1、网格设置。在上方工具栏中找到【文件】-【偏好设置】。

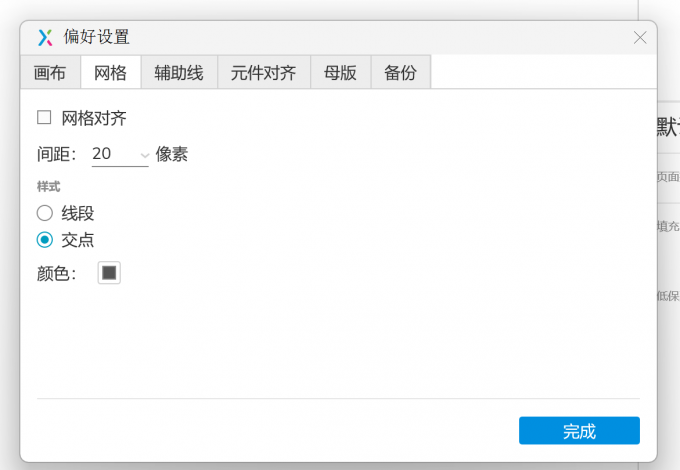
点击后打开【偏好设置】窗格,找到【网格】选项卡,我们将间距设置为20像素,样式设置为交点,颜色设置为灰色,这个颜色不会太亮。太亮的颜色加上点数一多看久了眼睛会很不舒服。

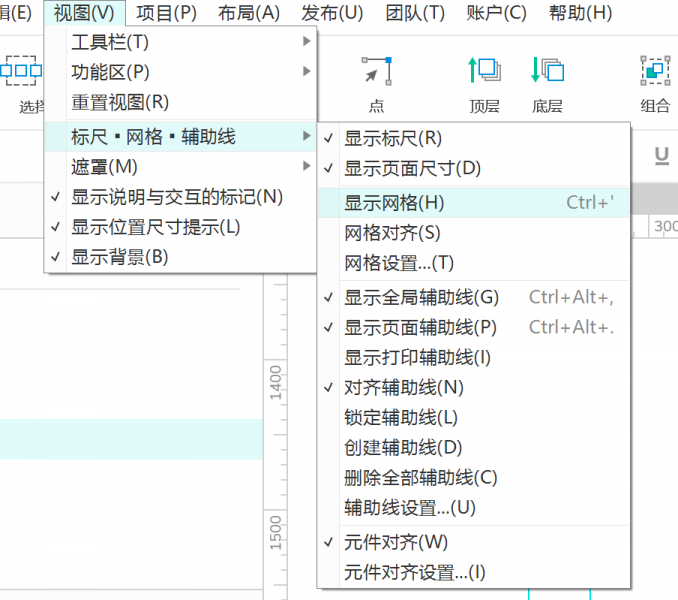
之后在上方工具栏【视图】中找到【标尺、网格、辅助线】选项,勾选【显示网格】。

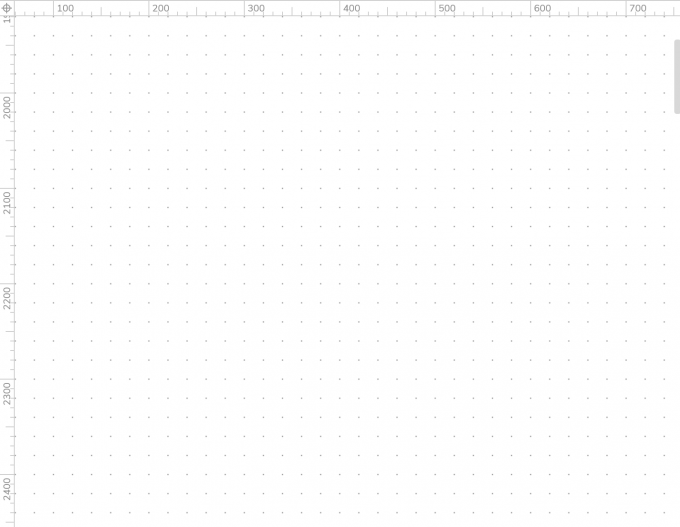
勾选后,我们可以看到原本白色的画布上有了很多等距分布的圆点。这些就是我们接下来放置元件的时候的参考基准点。

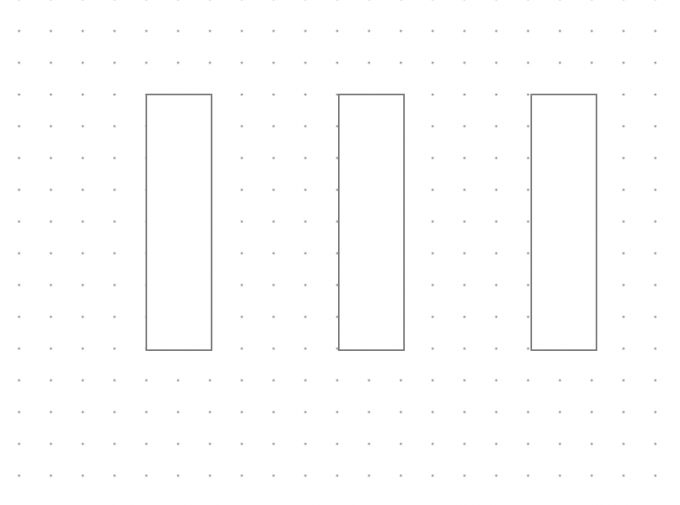
当我们往画布上放置3个矩形的时候,我们可以用肉眼数出来矩形间的间隔。让它们都间隔3个点,按一个间隔20个像素计算,它们的间隔就都是80像素,达到了间距一致。

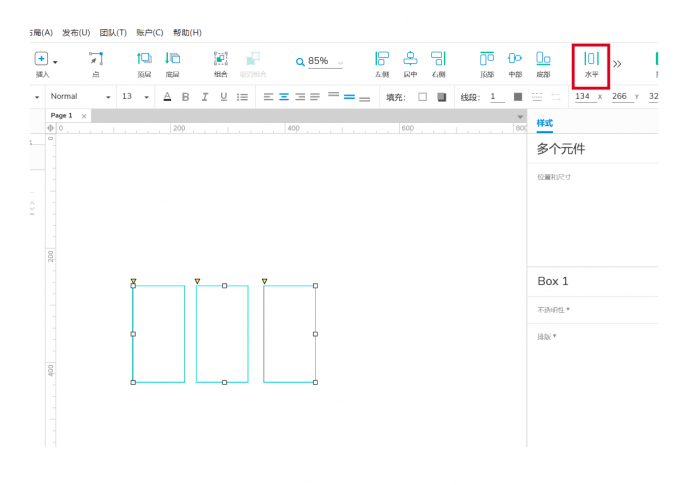
2、使用分布命令。先选中需要等距排列的多个元件(通常需要3个及以上),然后在顶部工具栏找到水平分布或垂直分布按钮,一键就能让选中的元件自动均匀排列,间距保持完全一致,这种方法最适合快速调整导航菜单、图标列表等组件。

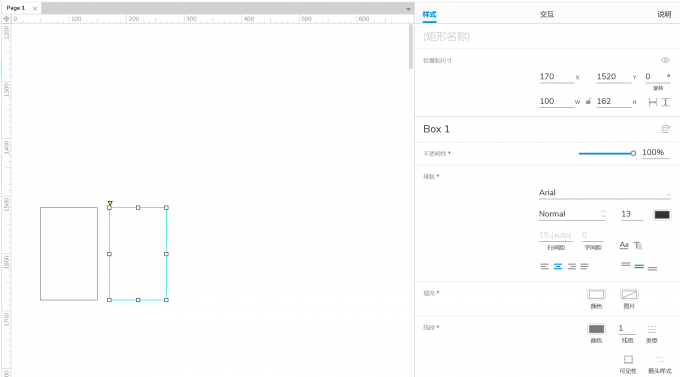
3、手动计算。我们可以在右侧属性面板中记录第一个元件的位置坐标,后续元件按照【前一个元件位置+元件自身尺寸+所需间距】的公式来计算放置位置。比如第一个矩形在X=50位置,宽度为100,要设置20像素间距,那么第二个矩形就放在X=50+100+20=170位置。虽然这种方法需要手动计算,但能实现像素级的精确间距控制,特别适合对精度要求高的设计场景。

二、Axure RP怎么设置滚动条
Axure中的滚动条使用需要配合动态面板元件实现,动态面板相当于是一个容器。我们可以按照以下四个步骤来设置滚动条。
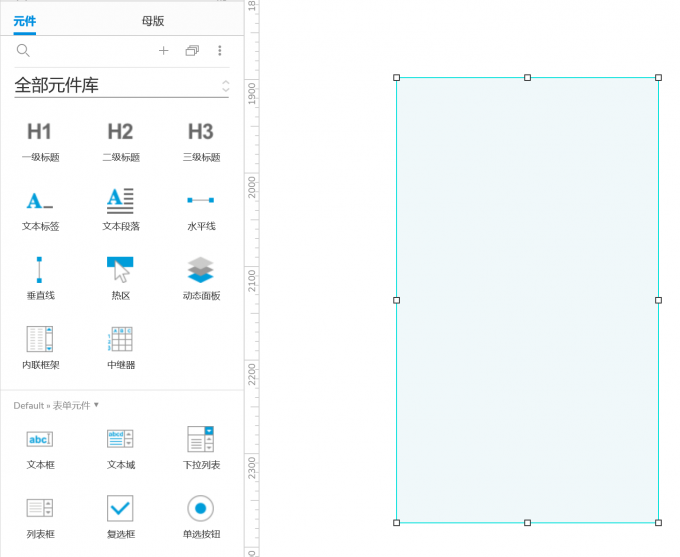
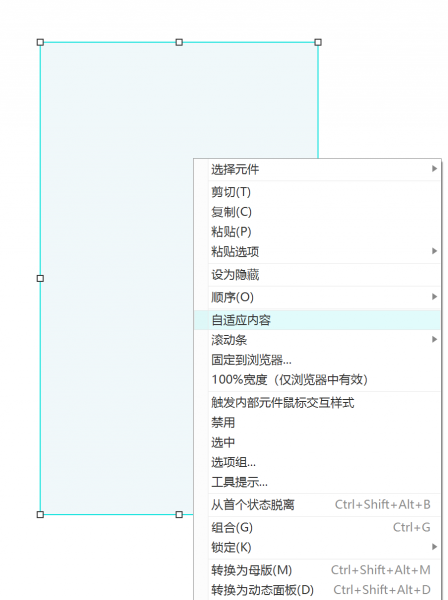
1、置入动态面板。动态面板是一个使用场景很广泛的元件。我们可以在默认元件库中找到它,然后将它拖拽到画布中。

记得右击动态面板,确认【自适应内容】没有被勾选上。勾选上的话会和我们接下来的操作是相违背的。

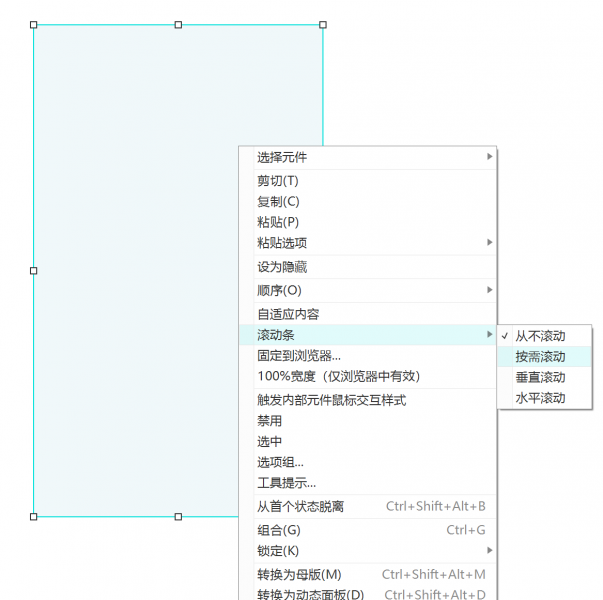
2、设置滚动方式。右击动态面板后,可以找到【滚动条】,Axure提供了四种滚动样式,默认情况下是不滚动的,还有按需滚动,垂直滚动和水平滚动可以选。这里我们选按需滚动,意思是内容量超过动态面板的面积的情况下会发生页面滚动,如果内容量不超过就不会滚动。

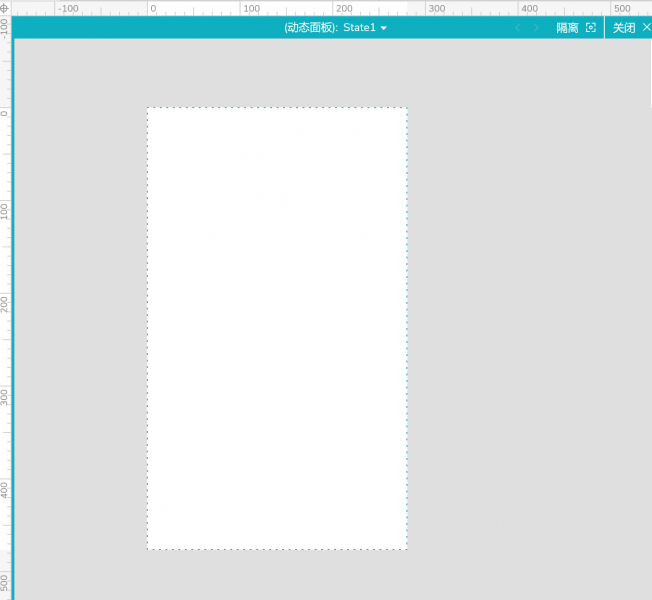
3、准备滚动内容。我们要让界面滚动,需要保证内容量超过动态面板的面积范围。双击动态面板,可以进入动态面板的状态1中,进行页面内容的布置。虚线框表示的是动态面板的面积范围。

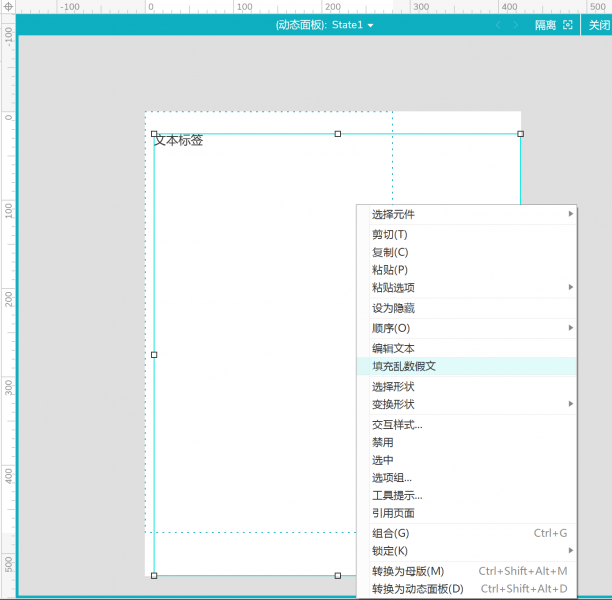
我们使用文本标签元件,让元件的大小超过虚线的范围。右击文本标签,选择【填充乱数假文】。

Axure会自动填充文本内容。填充后界面如图13所示。

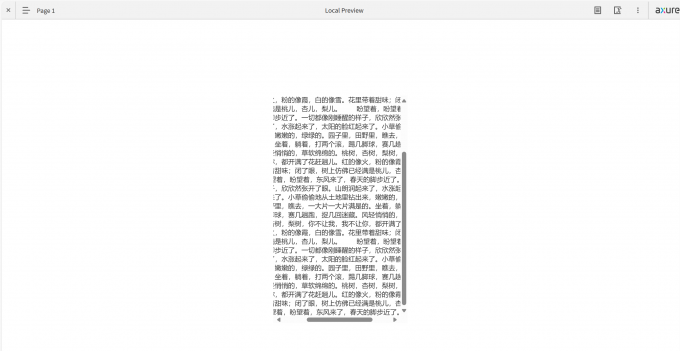
4、预览滚动效果。我们点击右上角【关闭】掉状态1的界面,回到画布中。点击右上角的【预览】按钮,在浏览器中打开界面。可以看到,文本内容可以水平和垂直滚动。

以上就是Axure RP怎么把间距弄成一样,Axure RP怎么设置滚动条的相关内容。保持一致的元件间距使界面布局更加规整,符合设计规范。合理设置滚动条可以完整展示内容区域,确保信息呈现的完整性。

