品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure rp 9
做原型时,先调好画布尺寸很关键。手机端常用375×667像素,网页用1440宽度,这样内容排版才够准。时间变化功能也挺实用,做倒计时、数据刷新这些动态效果都很方便,能让原型看起来更真实。下面就为大家介绍Axure RP如何设置画布尺寸,Axure RP如何设置时间变化的相关内容。
一、Axure RP如何设置画布尺寸
为了让原型更贴合不同设备的展示效果,我们通常需要根据需求调整画布的大小。在Axure RP中,设置画布尺寸非常简便,只需一步即可快速完成。
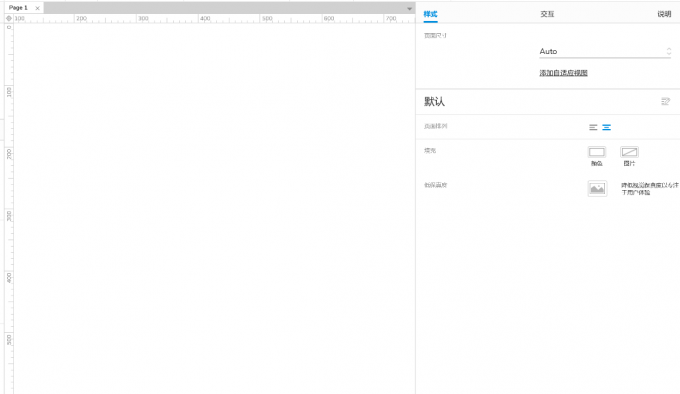
1、自由尺寸。画布尺寸的设置主要通过右侧样式面板完成。默认情况下,画布采用自动模式,相当于一块无限延伸的自由创作空间,适合初期构思和自由排版。

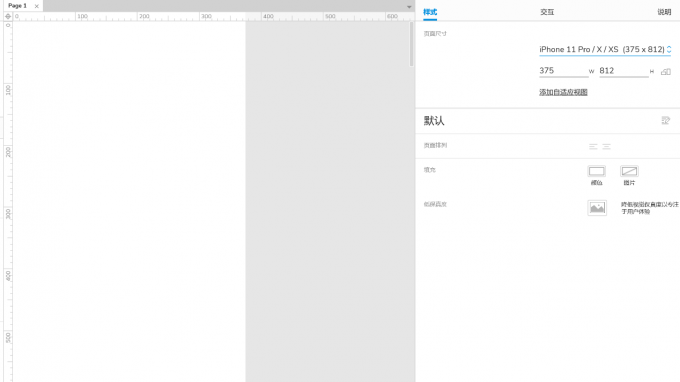
2、特定设备尺寸。但当我们需要针对特定设备进行设计时,就需要调整画布尺寸。在样式面板的尺寸设置区域,Axure贴心地预设了多种常用设备规格,包括标准Web页面尺寸以及主流的安卓和iOS设备尺寸。例如要设计iPhone X的界面,只需在预设列表中选择对应选项,画布就会立即切换为375×812像素的标准尺寸。
设置完成后,画布区域会呈现明显的视觉区分:中央白色区域代表实际可操作的设计空间,四周灰色部分则示意超出设备显示范围的内容。这种直观的视觉反馈帮助我们准确把握内容布局,避免重要元素被截断。

值得注意的是,选择特定设备尺寸后,画布会自动添加该设备的常见状态栏和导航栏位置参考线,极大方便了界面元素的精准定位。如果预设尺寸不符合需求,我们还可以手动输入任意数值来自定义画布大小,适应各种特殊设计场景。
二、Axure RP如何设置时间变化
在Axure RP中,要实现自动计数的时间变化效果,可以通过设置变量配合交互事件来完成,具体可按照以下四个步骤进行操作。
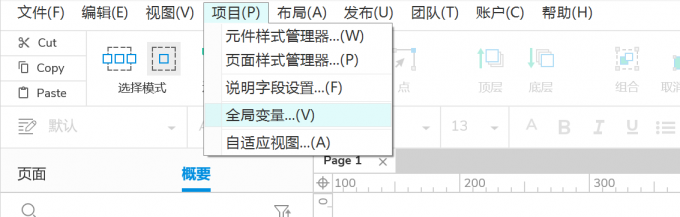
1、创建全局变量。在菜单栏【项目】中找到【全局变量】,打开全局变量设置窗口。

创建一个名为time的全局变量,将初始值设为1,这个变量将作为我们的计时器基础。

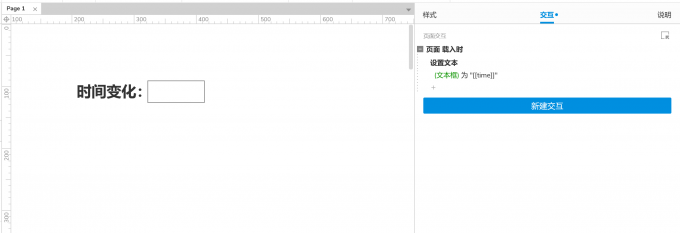
2、静态界面绘制。在画布上放置两个关键元素,一个静态的文本标签用于显示"时间变化"的标题,以及一个专门的文本框元件。注意必须是文本框元件而非普通文本标签,因为只有文本框才具备文本改变时的事件触发功能。
3、交互逻辑设置。我们完成基础元素布置后,开始设置交互逻辑。第一步是为页面添加"载入时"事件,在这个事件中设置动作为将文本框的值更新为当前time变量的值。注意这个时候我们的鼠标不要选中任何一个元件,就会默认选在页面上。只有选在页面上,才能在右侧交互中找到【页面载入时】事件。

接下来是关键部分:选中文本框元件,添加【文本改变时】的交互事件,在这个事件中设置三个连续动作 。首先让系统等待1000毫秒(即1秒钟),然后将time变量的值增加1,最后再次触发页面的【载入时】事件。这样就形成了一个完整的循环,页面载入时更新文本框显示→文本框变化触发等待→变量自增→重新触发页面载入事件,从而实现了每秒自动加1的计时器效果。

这种实现方式的优势在于完全依靠Axure的内置功能,不需要额外插件,且可以通过调整等待时间和变量运算方式来实现各种时间变化效果。如需制作倒计时,只需修改变量运算为减1。要加快或减慢计数速度,调整等待时间即可。实际预览时,可以看到文本框中的数字会每秒自动增加,模拟出真实的时间流逝效果。这个技术可以广泛应用于需要展示时间变化的原型场景,如倒计时页面、实时数据看板、操作计时等交互设计中。
以上就是Axure RP如何设置画布尺寸,Axure RP如何设置时间变化的相关内容。通过设置画布尺寸,可以让页面在不同设备上保持良好的显示效果。时间变化的设置则能让界面呈现动态信息更新。

