品牌型号:联想ThinkBook
系统:Windows 11
软件版本:Axure RP 9
Axure作为一款高效专业的原型设计工具,不仅能够以静态的方式呈现原型效果,还可以为页面添加视频或者是GIF动图来丰富原型的表现力,从而让用户能够更加真实的感受产品的魅力。接下来就给大家介绍Axure如何添加视频以及Axure如何添加GIF的相关内容。
一、Axure如何添加视频
Axure添加视频能够让原型设计内容更丰富,一般都是通过插入视频链接的方式来添加视频,下面就来看看Axure添加视频的2种方法。
方法1:内联框架添加视频。“内联框架”元件是一个用于嵌入外部内容的容器控件,常用于在原型中展示网页、视频等内容。
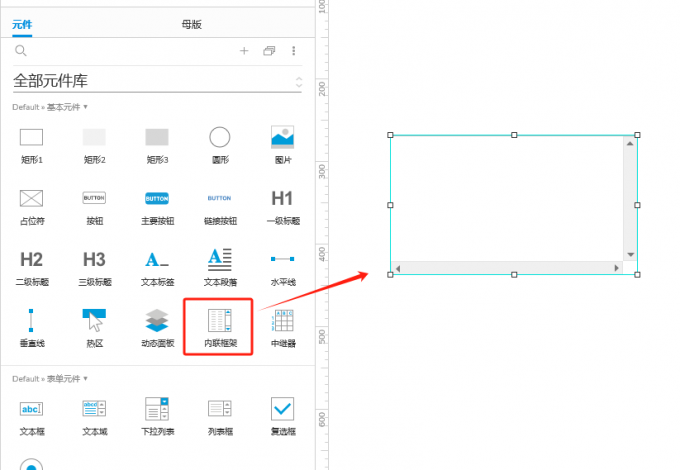
1、从元件库拖拽一个“内联框架”元件至画布中。

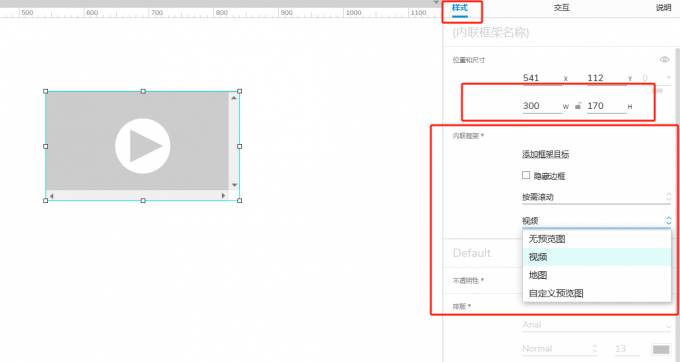
2、在右侧的样式面板中设置尺寸以及预览的封面效果等,如下图所示。

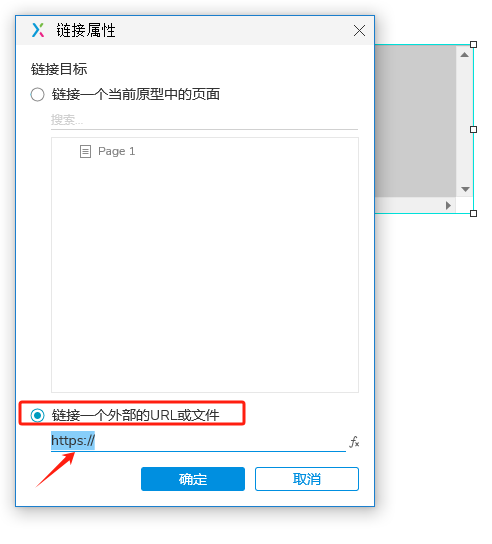
3、双击“内联框架”嵌入视频链接。如下图所示,勾选“链接一个外部的URL或文件”,把视频链接地址输入到下方即可完成视频的添加。

方法2:借助交互动作添加视频。例如我们想为一个播放按钮添加一个点击打开视频的动作可以这样操作。
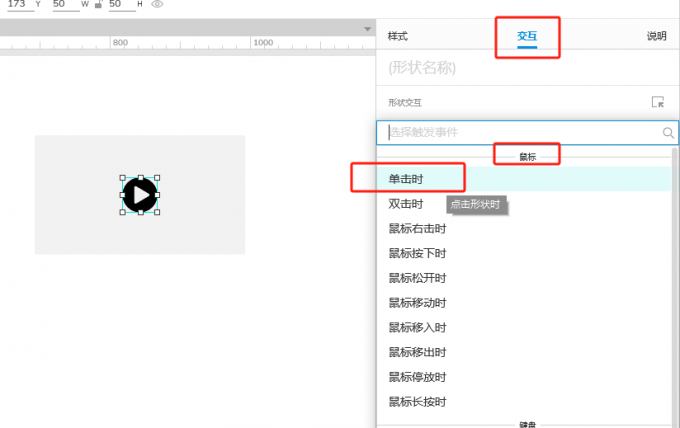
1、选中播放按钮,在右侧的交互面板先添加交互事件“鼠标单击时”。

2、设置交互动作为“打开链接”,在相应的位置输入视频链接地址,根据需要,还可以在更多选项中勾选 “在新窗口中打开”,这样点击播放区域时,视频将在新窗口中播放;若不勾选,则在当前页面中播放。

二、Axure如何添加GIF
Axure添加GIF只需要简单的3个步骤就能完成,下面就一起来看看如何添加GIF。
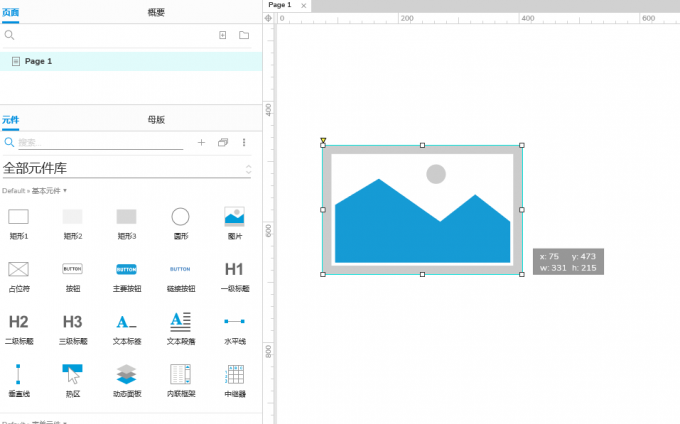
1、先打开Axure,新建页面或在现有项目中找到要添加GIF的页面。从元件库中拖拽一个“图片元件”到页面上,调整“图片元件”的大小和位置,使其与GIF展示区域相符。

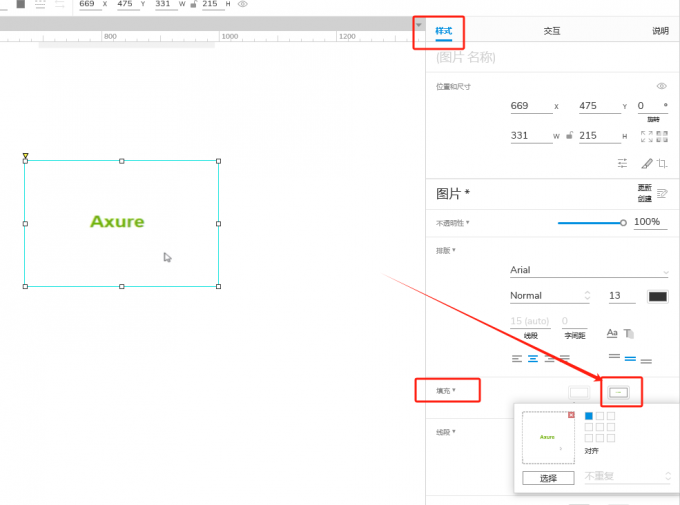
2、选中“图片元件”,在右侧属性面板中找到填充,选中“填充图片”按钮,在弹出的文件选择窗口中找到准备好的GIF文件,选中后点击 “打开”。此时GIF文件就被成功导入到Axure 中,在预览或生成原型时可查看动态效果。

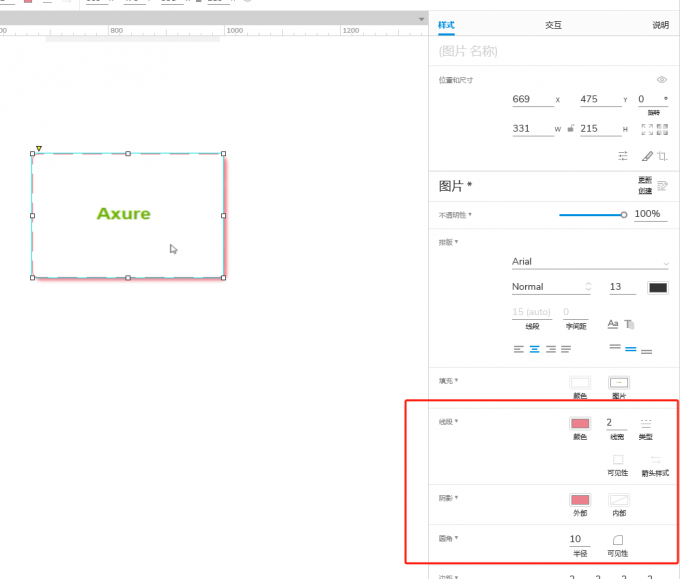
3、可以根据设计需求对“图片元件”进行一些样式调整,如添加边框、阴影等,以增强GIF的展示效果。

今天的文章给大家介绍了Axure如何添加视频以及Axure如何添加GIF的操作方法。为设计原型添加视频或是GIF能够让用户更加直观的理解原型意图,从而增强用户体验。无论你是制作APP原型还是网页原型,都可以通过合理添加视频和GIF ,让原型设计更具吸引力。希望大家通过这篇教程,大家能够熟练掌握Axure 添加视频和GIF的技巧,创作出更具特色的原型作品。

