品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure rp 9
在Axure RP里处理图片时,适当调暗背景能让前面的内容更显眼,这个技巧在做引导区域时特别实用。调低透明度也是个好方法,能让元素自然地过渡,或者做出按钮状态变化这些效果。下面就为大家介绍Axure RP如何降低图片亮度,Axure RP如何降低元件或图片透明度的相关内容。
一、Axure RP如何降低图片亮度
在Axure RP中,我们可以通过图层样式设置或遮罩的方式来实现降低亮度的效果。这两种方式都可以分成以下操作步骤。
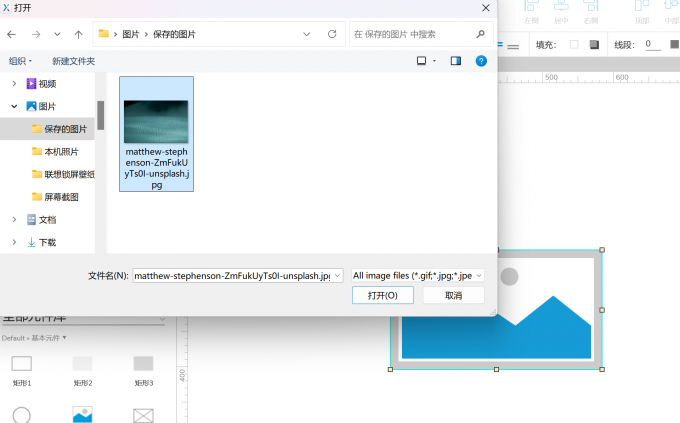
1、置入图片。从左侧元件库拖拽图片元件到画布,双击图片元件从本地选择需要调整的图片。

2、亮度调整。
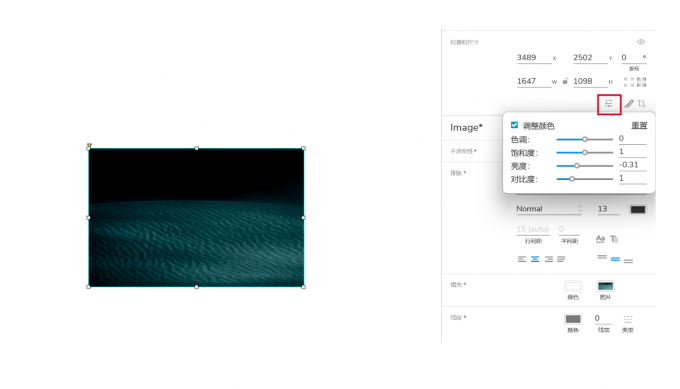
①第一种是直接修改图片的属性。选中已导入的图片,在右侧属性面板找到【位置和尺寸】,点击红框标注位置,勾选【调整颜色】。向左拖动滑块降低亮度值,可以实时观察到图片的亮度变化效果。这种方法会让整张图片的亮度都发生变化。

②第二种方法是叠加遮罩。在图片上方新建一个黑色矩形,这个矩形的面积要大于图片的尺寸。调整矩形填充色为纯黑(#000000)。并且要确认矩形的层级在图片的上方。可以右击矩形,在【顺序】中选择【置于顶层】。

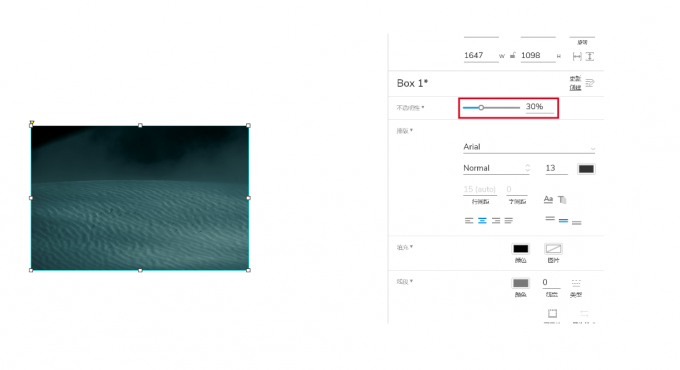
之后,在右侧样式面板中将矩形的不透明度设置为30%,看上去图片也会降低亮度。这种方法调节亮度比较灵活,我们可以灵活设置矩形的尺寸来局部降低图片的亮度。

二、Axure RP如何降低元件或图片透明度
在Axure RP中,降低元件或图片的透明度有两种常见方式:一种是直接设置透明度,一种是通过样式设置让透明度发生动态的变化。我们可以通过以下的步骤来实现这两种方式。
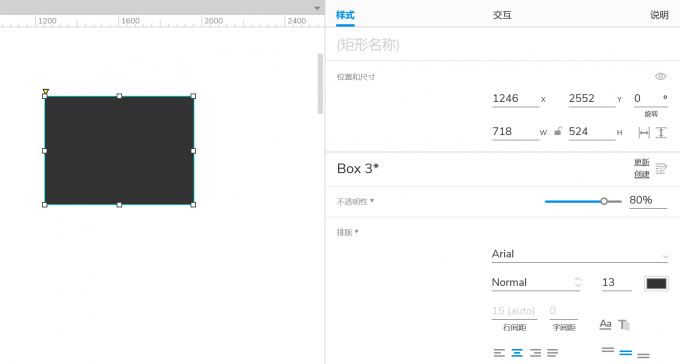
1、直接设置透明度。选中需要调整的元件或图片,在右侧【样式】面板找到不透明性选项,拖动滑块改变不透明度或者直接输入百分比数。0%表示完全透明,100%表示完全不透明。我们可以在画布中实时预览调整效果。例如,图5中将黑色矩形的透明度设置为80%。

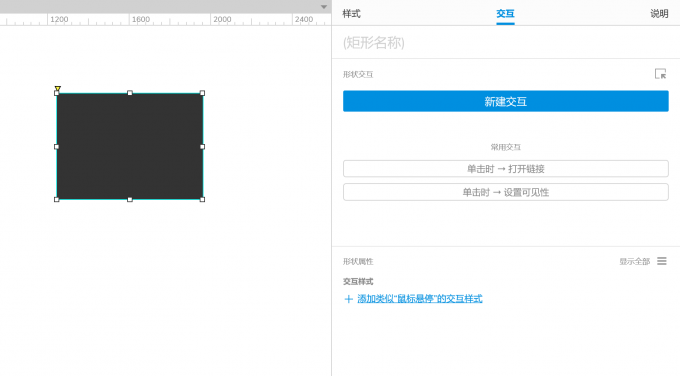
2、通过样式设置透明度。向画布中放置一个填充色为白色的矩形,在右侧交互面板中,找到【添加类似鼠标悬停的交互样式】。

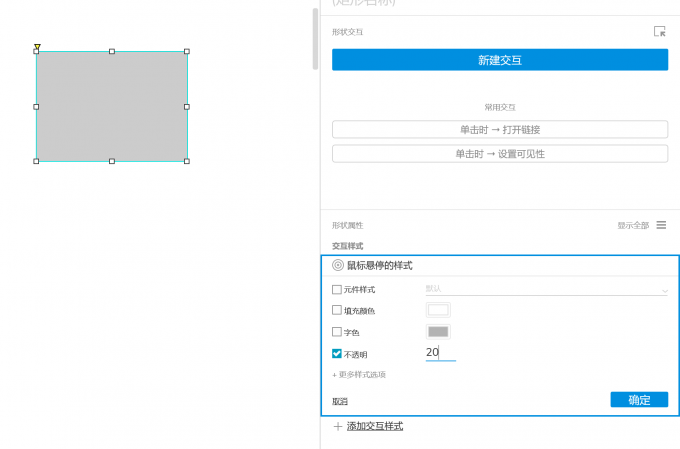
点击后,选择【鼠标悬停】的样式,鼠标悬停的意思是鼠标进入矩形范围的时候。我们勾选【不透明】选项,填写数字20,表示将透明度改为20%。设置完可以在画布中实时看到效果。

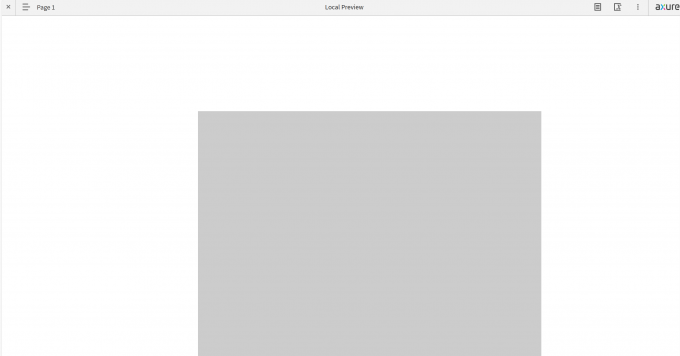
但当我们点击确定按钮,关闭悬停样式设置后,画布中的矩形又变回黑色了。这是因为关于样式的效果,要在预览模式中才可以看到。我们点击右上角【预览】按钮,在浏览器中可以看到矩形原本是黑色的,鼠标进入后,矩形的不透明度降低了,变成一个灰色的矩形。

以上就是Axure RP如何降低图片亮度,Axure RP如何降低元件或图片透明度的相关内容。调暗图片能自然地分出前后层次,特别适合处理背景图或做遮罩效果。而调节透明度则是个实用技巧,既能做出平滑的渐变过渡,也能实现悬浮提示这类动态效果,让页面细节更丰富。

