品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure rp 9
在Axure RP里预览动态图表时,数据变化和交互效果都能直接看到,这对数据类原型的演示特别有用。把图片转成可点击的网页元素也很方便,能加跳转链接或悬浮效果,做宣传页和图文界面时经常用到这个功能。下面就为大家介绍Axure RP动态图表怎么预览,Axure RP将图片变成网页的相关内容。
一、Axure RP动态图表怎么预览
在Axure RP中制作动态图表后,预览效果是验证交互是否生效、动画是否流畅的重要环节。为了预览,我们要先准备好图表,设置好动态。我们可以用以下的四个步骤来实现。
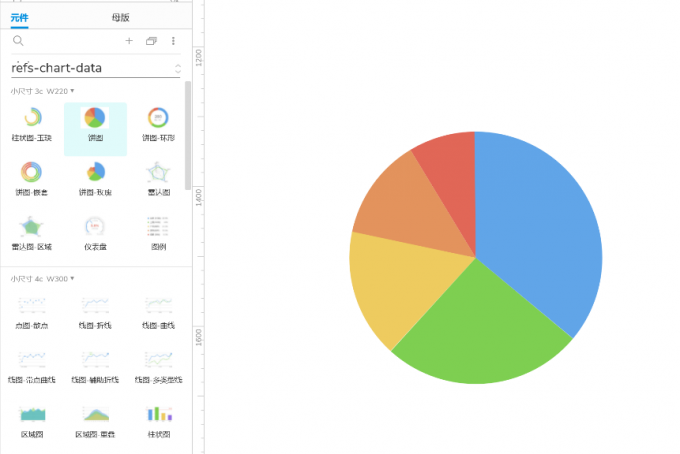
1、加载图表元件库。大部分的图表样式都比较固定,而且在Axure里手动搭建又有一定的难度。我们可以直接用现成的元件库。我们要先在网络上检索名为refs-chart-data的元件库文件(后缀名是.rplib),下载到电脑本地。在Axure RP中点击左侧【元件】面板,点击【+】按钮,载入这个元件库。该库包含多种常用图表类型,比如有柱状图、饼图、折线图等。
2、添加图表到画布。这里我们以饼图为例做演示,在元件库中找到它,拖拽到画布中。

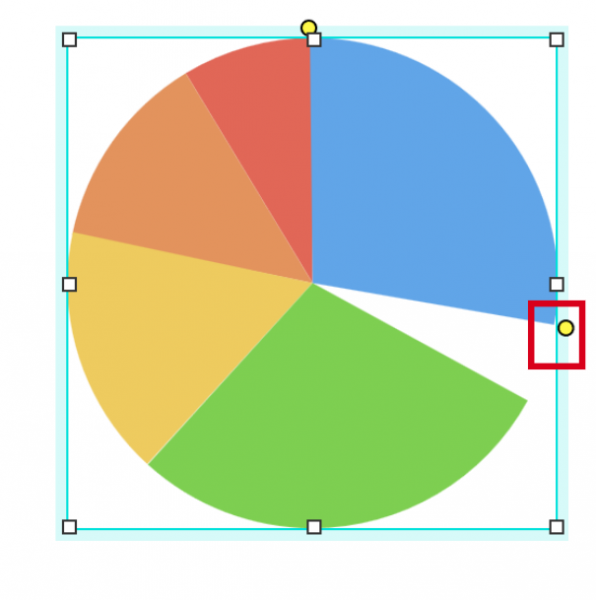
如果饼图的各部分面积不符合理想,我们可以手动调整。先点击饼图,再点击一次,选到具体的扇形上,会出现圆形的手柄,按住鼠标左键移动手柄,可以改变扇形的面积。

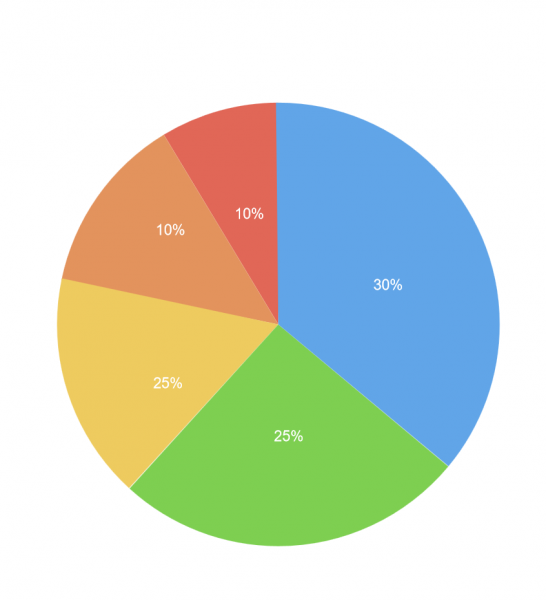
现在的饼图上是空的,我们要手动配置图表的数据。双击画布上的饼图元件,选到具体的扇形上,打上数据值或者说明文字。

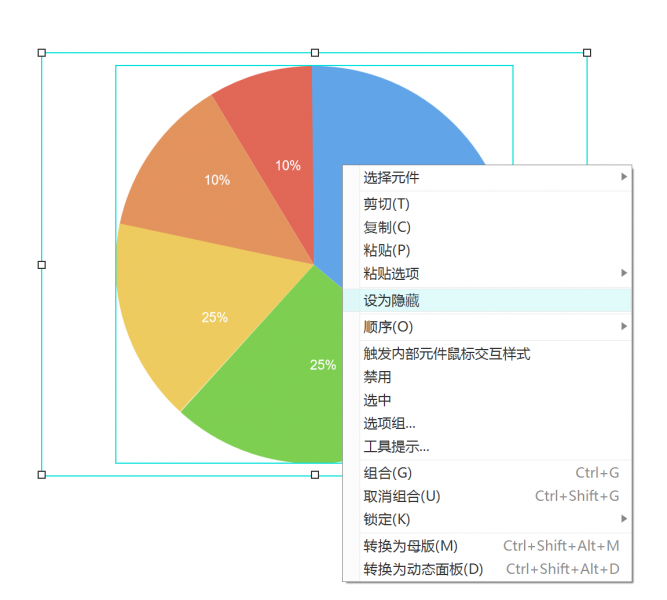
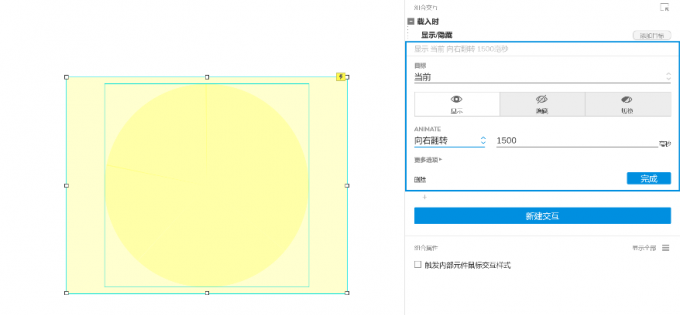
3、制作动态图表。选中饼图后,点击鼠标右键,选择【设为隐藏】选项。在画布本地看饼图会变为黄色,在预览模式里,这时的饼图就看不见了。

在右侧交互面板点击【新建交互】,选择触发事件为【载入时】,意思当预览页一打开的时候。添加动作【显示】当前饼图,设置动画效果为向右翻转,调整动画时长为1500毫秒。

4、预览效果。点击右上方的预览按钮后,最开始在浏览器中页面是空的,等一会后翻出了一张饼图,我们就预览到了动态的图表。
二、Axure RP将图片变成网页
在网页设计的实践中,使用整张图片作为页面背景是一种常见且富有视觉冲击力的表现手法。借助Axure RP,通过以下四个步骤我们可以轻松地模拟出类似效果,让页面在预览时看起来就像一个真正的网页。
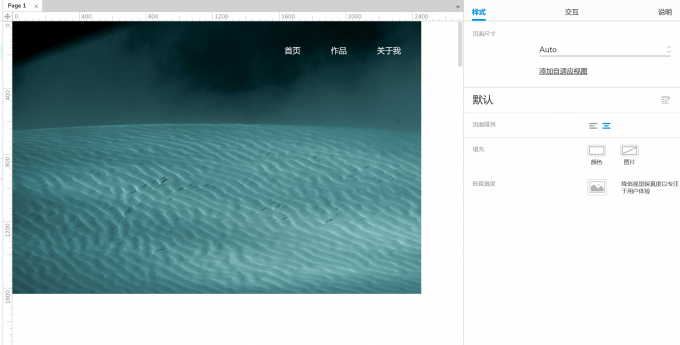
1、置入图片。在默认元件库中拖放一个图片元件到画布上。双击这个元件,选择一张你喜欢的图片素材进行导入。只要图片质量足够清晰,都能成为一个很好的网页背景。
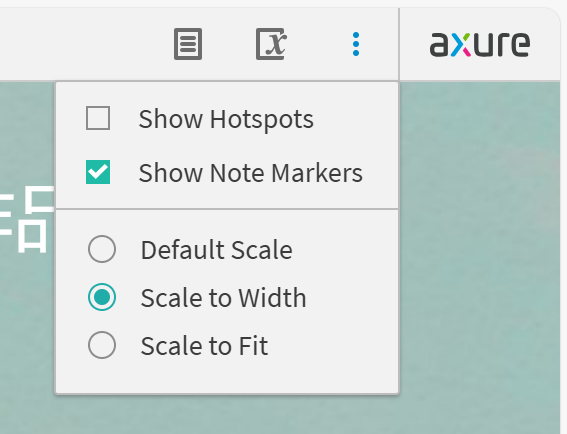
接下来要做的,是让这张背景图在预览时自动铺满整个浏览器窗口。这里的核心技巧,是依赖Axure预览中的【自适应宽度显示】功能。图片本身不需要精确设置尺寸,只要确保图片足够大即可。当我们点击预览,Axure会自动根据浏览器的大小动态调整图片的显示方式,从而实现背景图全屏铺展的效果。

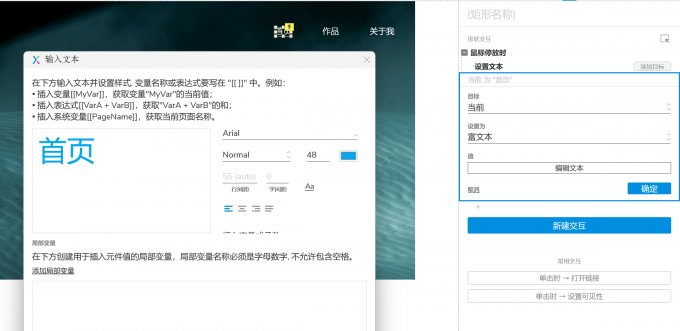
2、丰富图片。为了让这个页面更具真实感,我们可以在图片上添加一些页面导航的元素。比如在右上角放置三个文本标签,分别标注为首页、作品和关于我。这些标签就像网页的导航菜单一样,可以通过调整文字样式让它们更加醒目,比如改用白色字体,搭配微粗字重和适度字号差异(如正文15px,重点16.5px)。

3、设置交互。当然,真实网页中的导航往往带有交互效果,我们也可以在Axure中加以还原。选中其中一个文本标签,例如首页,打开右侧的交互设置面板,新增一个【鼠标悬停】事件。接着添加一个【设置富文本】动作,并将字体颜色更改为蓝色,这样当我们将鼠标移至首页文字上时,它就会变色。同样的设置可以复制给作品和关于我这两个标签,从而形成一致的交互体验。

4、预览效果。最后,点击Axure右上角的【预览】按钮,即可查看整体效果。此时我们可以看到,整张图片背景自然地撑满浏览器窗口,导航文字悬浮在右上方,当鼠标移动到这些文字上时,它们会变成蓝色,带来一种接近真实网页的交互感。这种方法不仅简单实用,而且在展示原型时极具视觉吸引力,非常适合用于初步的网页风格展示。
以上就是Axure RP动态图表怎么预览,Axure RP将图片变成网页的相关内容。预览图表可以让我们提前测试数据变化时是不是流畅的,在做数据分析页面时特别实用。把图片转成网页元素后,普通的图片也能实现跳转和悬停效果。

