品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure PR 9
在Axure RP中,实现点击弹出选项框是常见的交互设计需求。这种设计方式能够很好地模拟真实的操作场景,比如点击一个按钮后弹出对话框、菜单或者提示信息。通过这种动态效果,我们可以更直观地与界面互动,整个体验也会更加流畅和生动。而为了让弹出的选项框不仅“能用”,还“好看”,对弹窗的样式进行精心设计也显得尤为重要,这样既能提升整体的视觉美感,又能让用户在操作过程中感到舒适。以下为大家介绍怎么用Axure做点击弹出选项框,Axure RP怎么设置弹窗样式的相关内容。
一、怎么用Axure做点击弹出选项框
在Axure里,做一个点击后弹出的选项框并不复杂,我们来制作一个简单的模拟案例。
1、设计弹窗的外观
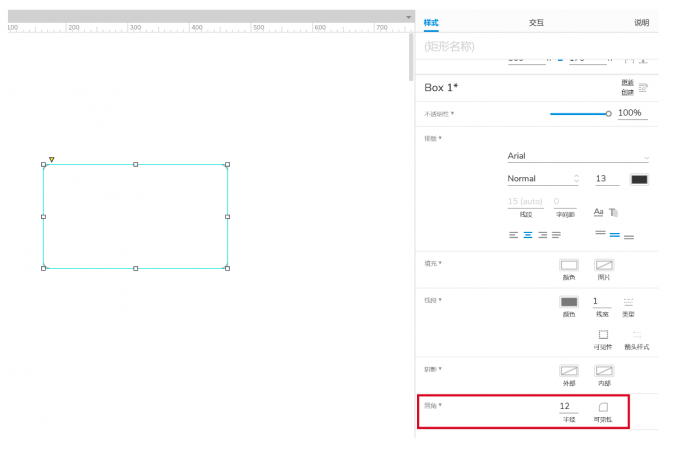
先用矩形元件画一个框,作为弹出选项框的主体。将矩形设定为合适的大小,背景颜色为白色,再加上一些圆角弧度,让它看起来更加清新简洁。圆角弧度可以在【样式】面板中的【圆角】部分通过半径数值调整。

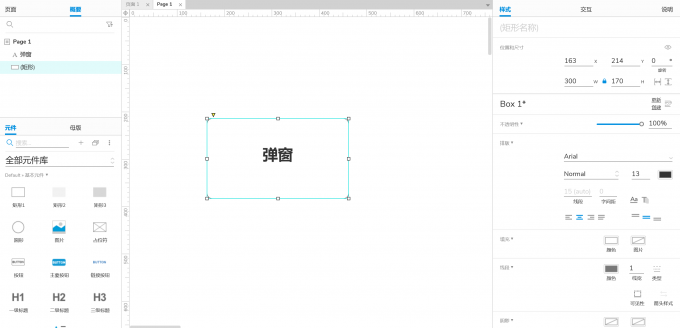
在弹出选项框里添加内容,比如文字说明、选项按钮、关闭按钮等。可以根据需要调整文字的字体大小、颜色等,让内容更清晰易读。文字说明可以使用文本标签写上【弹窗】。

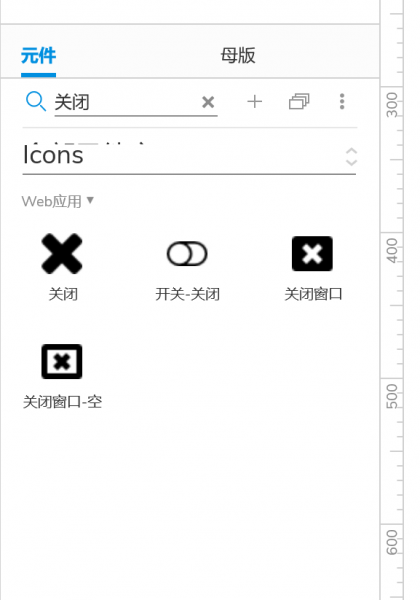
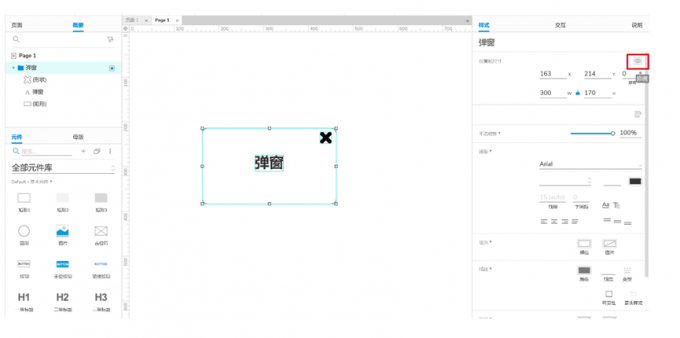
关闭按钮可以在Icons元件库中搜索【关闭】,找到合适的图标放在弹窗的右上角。

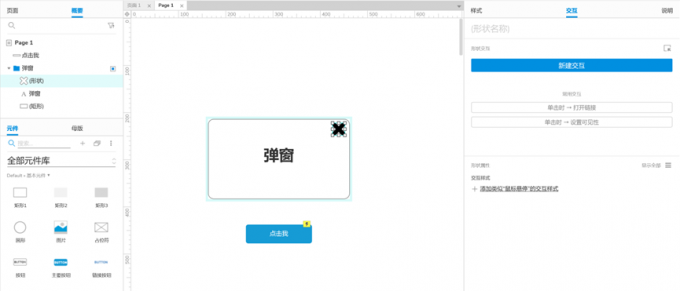
我们把以上的所有元件选中,通过快捷键Ctrl+G打为一组,组名命名为弹窗。完成后,我们就准备好了用于弹出的弹窗素材。

2、设置弹窗初始状态
弹窗默认是隐藏的,这样在页面加载时用户是看不到它的。在Axure中,选中【弹窗】整组内容,打开右侧的样式面板,在【位置和尺寸】类目中有个【眼睛】图标,表示隐藏与否。勾选【隐藏】,这一设置会让弹窗在预览中默认处于隐藏状态。

隐藏后,在Axure本地看到是黄色的标识。

3、添加触发按钮
接下来需要一个触发弹窗的按钮。我们可以在页面中放置一个【按钮】元件,双击打上文字内容【点击我】。

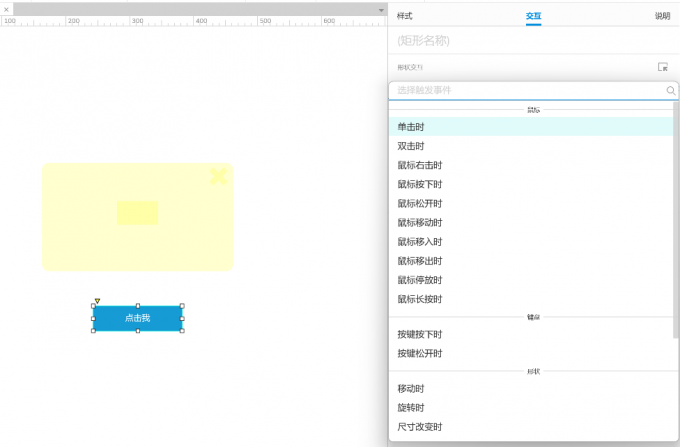
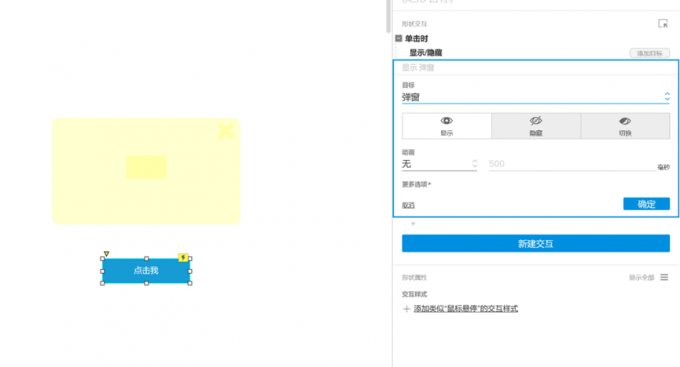
点击这个按钮后,弹窗会显示出来。为了实现这个功能,选中按钮,打开右侧的交互面板,点击【添加交互】。这里选择【单击时】(指鼠标单击的时候)作为触发事件。

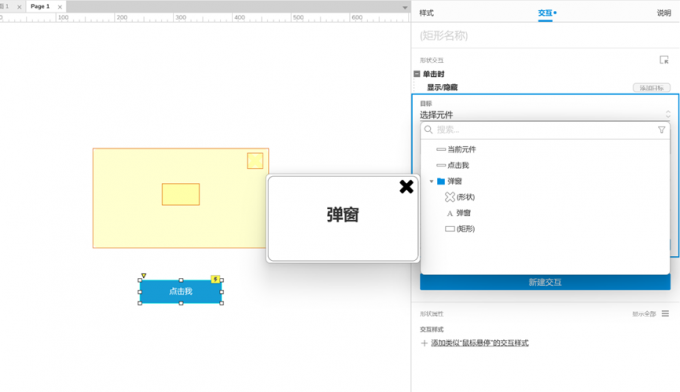
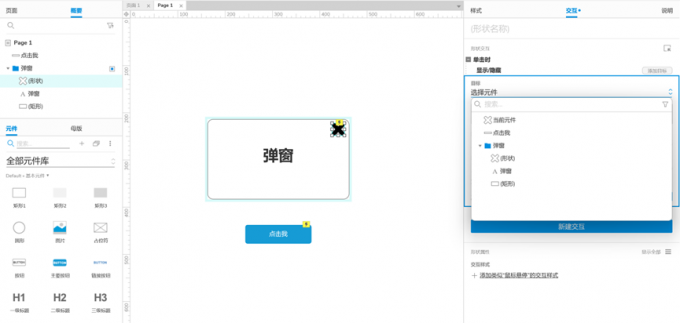
然后设置动作为显示/隐藏元件,目标是刚才设计好的弹窗。这里注意不要选错目标元件。目标元件不是当前元件,因为我们现在的是把交互事件做在按钮上,当前元件是按钮,我们是要把弹窗显示出来,而不需要显示按钮。画布中会用红色标识目标的元件。

默认状态下,Axure会选中显示。我们是想要把弹窗显示出来,因此这里不需要修改。

4、为弹窗增加关闭功能
通常弹出框都会有一个【关闭】按钮,点击后可以关闭弹窗。我们选中右上角的【关闭】按钮,因为【关闭】按钮现在处在【弹窗】的组里,我们需要点击一次选中组,再点击一次才能选中【关闭】按钮,可以通过左侧概要面板确认目前是否选中了【关闭】按钮。

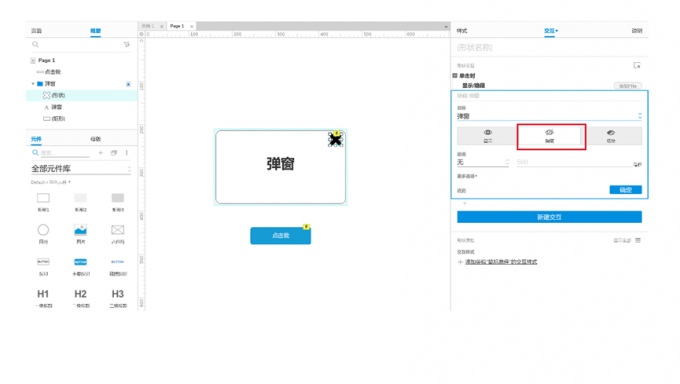
在【交互】面板中设置【单击时】触发事件,动作为【隐藏】刚才的弹窗。目标元件选择的是【弹窗】组。

之后,要记得将默认的【显示】改为第二项【隐藏】。选中的选项会用白色标识。

这样,用户点击【关闭】按钮后,弹窗才会消失。
5、测试交互效果
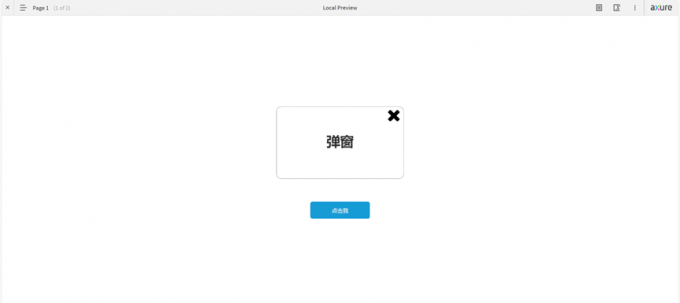
现在就可以点击工具栏中的“预览”按钮,看看交互效果如何了。检查点击【点击我】按钮是否能够正确显示弹窗,点击【关闭】按钮是否能正常隐藏弹窗。如果这两个效果都能够实现,说明交互设置没有问题,案例制作完成。

二、Axure RP怎么设置弹窗样式
实现了弹窗的基本功能之后,我们还可以优化它的样式。一个设计美观的弹窗不仅能让界面更有吸引力,还能让用户的操作体验更愉悦。我们可以根据需要设置以下的部分:
1、 添加背景遮罩
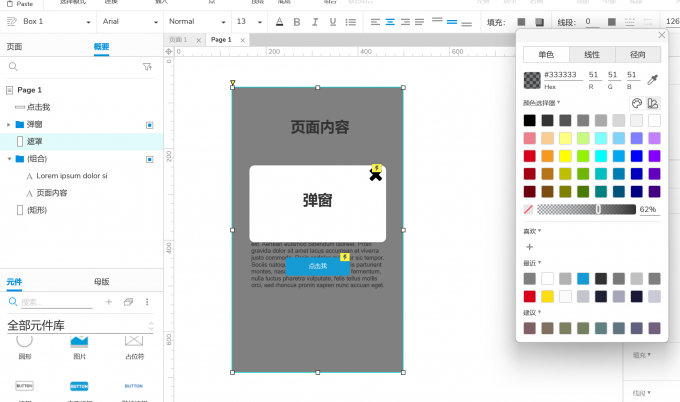
为了让弹窗更加突出,可以在页面上放一个半透明的背景遮罩,放置在弹窗的下面但在页面内容的上层。这种方式能引导用户将注意力集中到弹窗内容上。例如,图15中使用的是色值#333333,透明度62%的矩形作为遮罩。

2、使用阴影和圆角
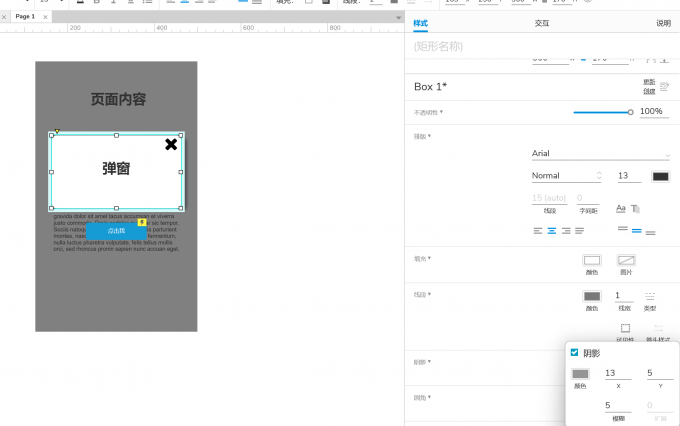
在弹窗的矩形样式面板中,找到【阴影】选项,增加一些柔和的阴影效果,让弹窗看起来有一种浮在页面上的感觉。常用的是外阴影。例如,图16中将阴影的x值扩大为13px。

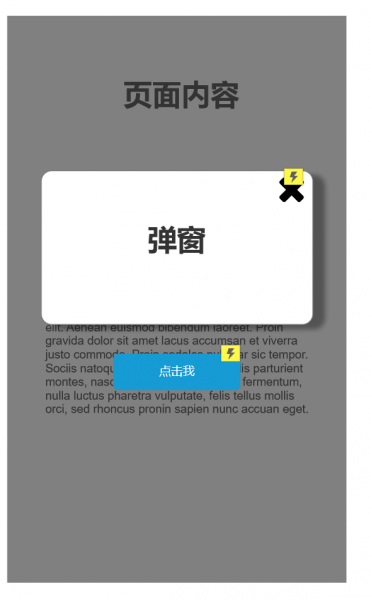
调整后,可以看到弹窗部分更加与底部内容区分开,得到更好的视觉显示。

同时,适当地调整弹窗边角的圆角值(比如5px或10px),可以让整体风格更柔和。
3、简洁的布局和配色
弹窗的设计应该简洁明了,避免堆砌过多内容。颜色搭配可以选择与整体页面设计相协调的主次配色,例如白色背景搭配蓝色按钮或绿色提示信息。
4、动画效果
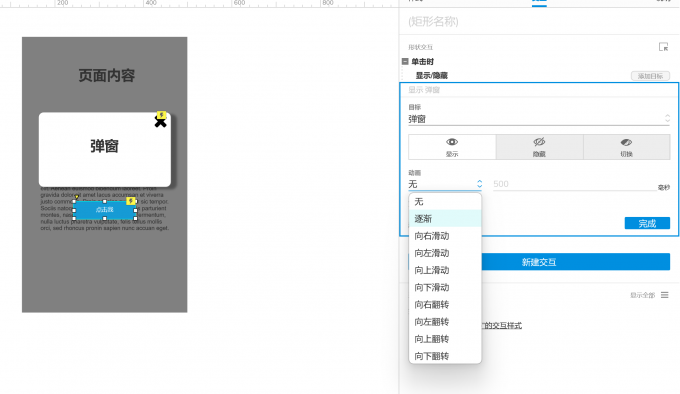
Axure还支持一些简单的动态效果,比如弹窗显示时可以选择【逐渐】或者【从上滑动】的方式。

隐藏时则可以用【逐渐】或【向下滑动】效果。可以根据需要设定毫秒数,数值越小,显示速度越快。这些小细节会让交互显得更加自然。

以上就是怎么用Axure做点击弹出选项框,Axure RP怎么设置弹窗样式的全部内容。弹出选项框的设计,不仅能让界面变得更加直观,还能帮助用户快速完成任务,避免不必要的干扰。弹窗的样式则是让设计更贴合产品调性的重要部分,它能提升整体质感,让用户觉得界面“有细节”。合理的弹窗设计能优化用户的使用体验,让交互逻辑更加清晰、流畅。说到底,一个好用又好看的弹窗,绝对是原型设计中的加分项。

