品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure rp 9
在Axure RP中,图标是界面设计中不可或缺的元素,能够让我们的设计效果更突出。除了Axure本身提供的图标外,我们还可以用AI制作好图标后放到Axure中使用,我们就能够拥有更加丰富的图标资源。下面就为大家介绍Axure怎么添加图标,Axure怎么使用ai做的图标的相关内容。
一、Axure怎么添加图标
在Axure中,图标是增强界面视觉效果和提升用户体验的重要元素。接下来,我们将介绍如何使用Axure内置的图标库和外部图标来丰富设计。
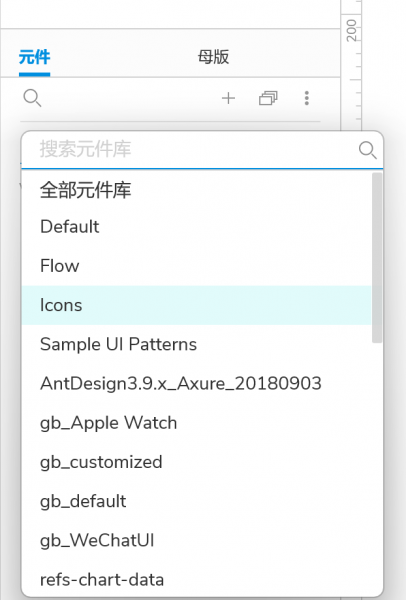
1、使用内置图标库。在左侧元件库中,找到Icons图标库。从图标库中拖拽所需的图标到画布中。选中图标后,可以在右侧样式面板中调整图标的大小、颜色等属性。

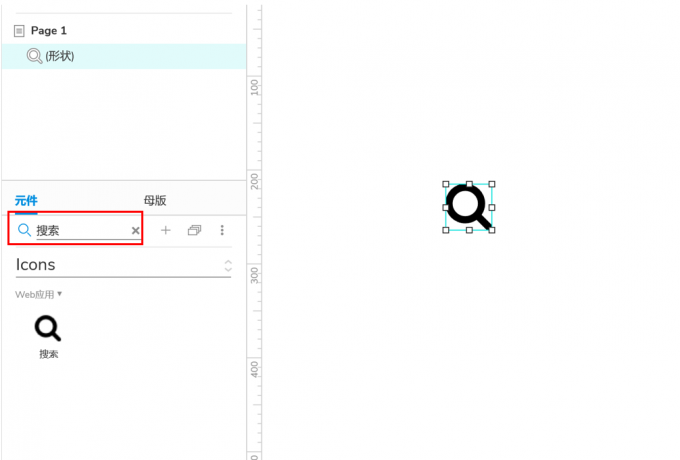
Icons图标库中的图标数量是比较多的,我们可以通过搜索栏用关键字检索的方式快速找到理想的图标。

2、使用外部图标。Axure中内置的图标有时候不能满足我们的设计需要,我们可以置入外部的图标进行补充。Axure支持PNG、SVG、JPG格式的图标文件。推荐使用SVG格式,因为它是矢量图,适合在Axure中使用,可以无损缩放。图标文件的使用方法很简单,直接将图标文件拖拽到画布中即可。

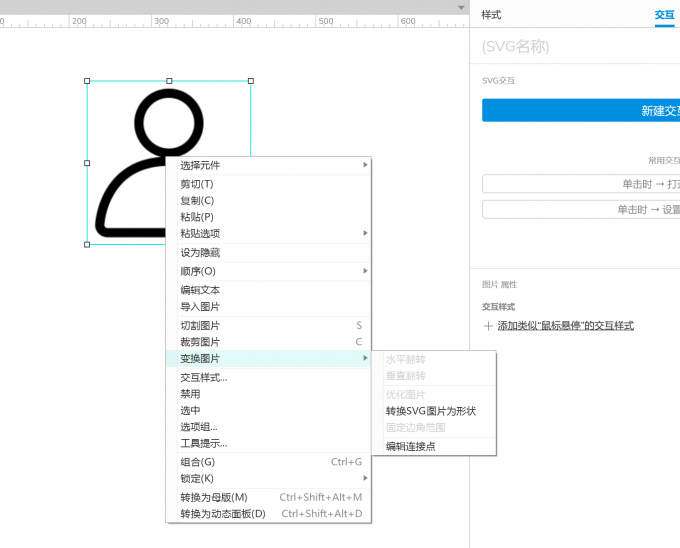
导入后,可以调整图标的大小、位置等属性。对于SVG格式的图标文件,还可以调整颜色属性,但在导入后需要点击鼠标右键,打开上下文菜单找到变换图片,执行【转换SVG图片为形状】的命令。

对于常用的SVG内容,我们可以自己把它整理为一个元件库,这样就不用每一次都单独导入每一个SVG文件,再每一个都执行一次转换,会很繁琐。
二、Axure怎么使用ai做的图标
使用Adobe Illustrator(AI)制作的图标建议保存为矢量格式(如SVG),这样能够保证图标在不同尺寸下保持清晰。下面就给大家介绍一下怎么使用ai制作的图标:
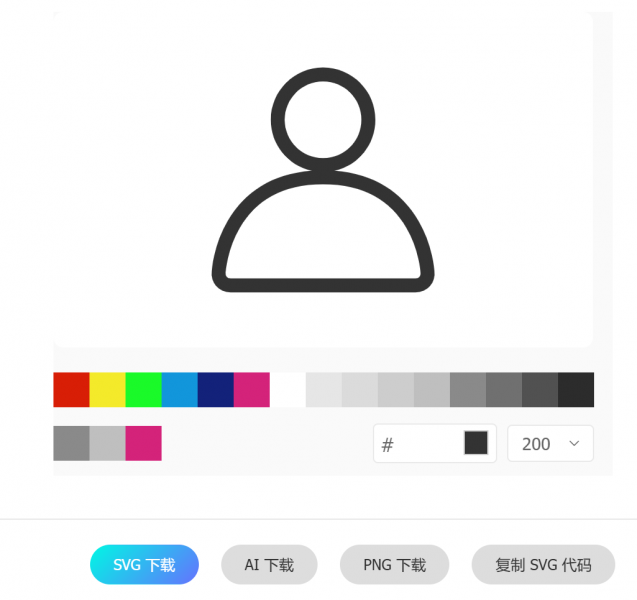
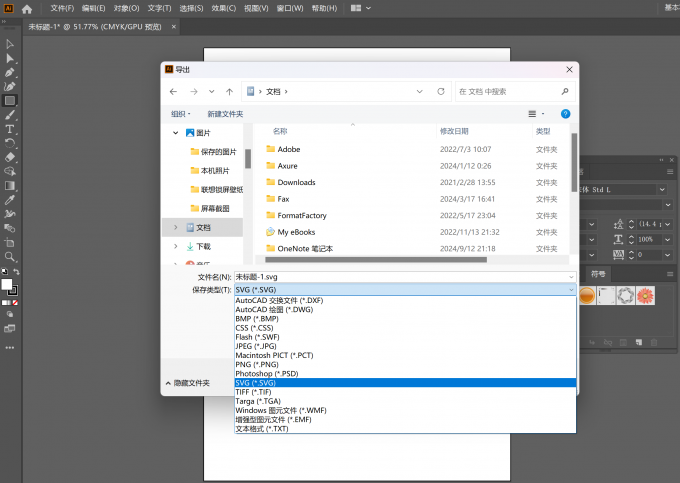
1、导出图标。在Adobe Illustrator中制作好图标后,点击【文件】—【导出】 —【导出为】。选择导出格式为SVG。设置导出选项,如保留图层、优化文件大小等,然后点击【导出】。

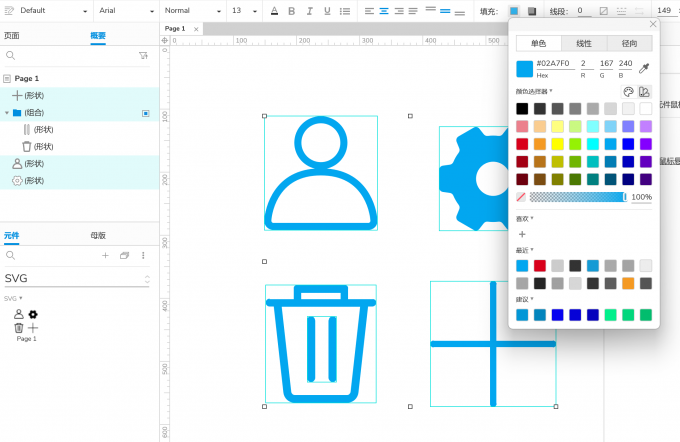
2、将SVG图标导入Axure。直接拖拽SVG文件到画布中即可。导入后,点击鼠标右键,打开上下文菜单找到变换图片,执行【转换SVG图片为形状】的命令。SVG图标会以矢量形式显示。
3、调整SVG图标的属性。在右侧样式面板中,可以调整图标的大小、颜色、透明度等属性。如果需要修改图标的颜色,可以使用Axure的【填充颜色】功能。

但部分复杂的SVG图标在Axure中直接修改颜色可能会出现问题,需要回到AI的图标源文件中修改后重新导出一次图片。
以上就是Axure怎么添加图标,Axure怎么使用ai做的图标的相关内容。添加图标可以让我们的设计增强视觉效果,使功能区分更加直观。而使用AI制作图标则能够根据需求定制独特的图形,提升我们设计的个性化和专业性。

