品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure rp 9
在Axure RP中,尝试15-30度的文字旋转可以保持可读性同时增添设计感。而图形旋转配合错位布局则能营造自然视觉动效。下面就为大家介绍Axure RP怎么旋转文字,Axure RP怎么旋转图形的相关内容。
一、Axure RP怎么旋转文字
要在Axure RP中旋转文字,我们要先准备用于旋转的材料。我们可以在默认元件库里找到文本标签元件,打上“旋转的文字”。接下来,我们可以通过两种方式来实现文字的旋转。
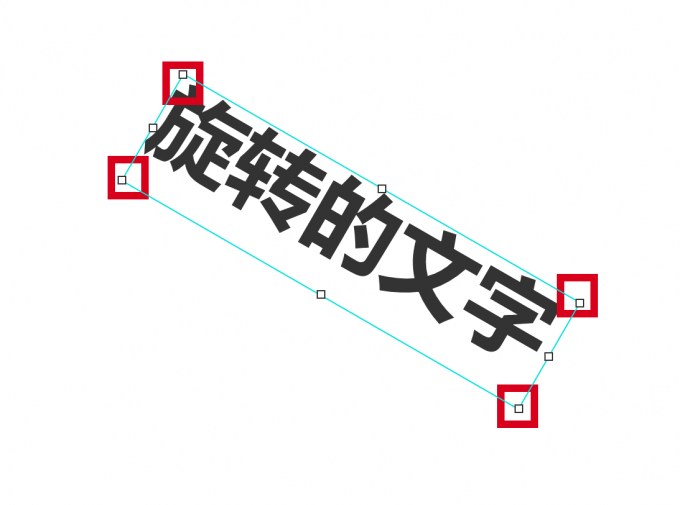
1、第一种是自由旋转。要实现自由旋转,首先选中需要旋转的文本标签,这时会出现八个锚点样式。按住键盘的Ctrl键,当鼠标移动到四个角的锚点位置时(图1中红框位置),光标会变成环形箭头图标,这时按住鼠标左键并拖动即可自由旋转文字。这种方式适合快速调整文字角度,但不够精确。

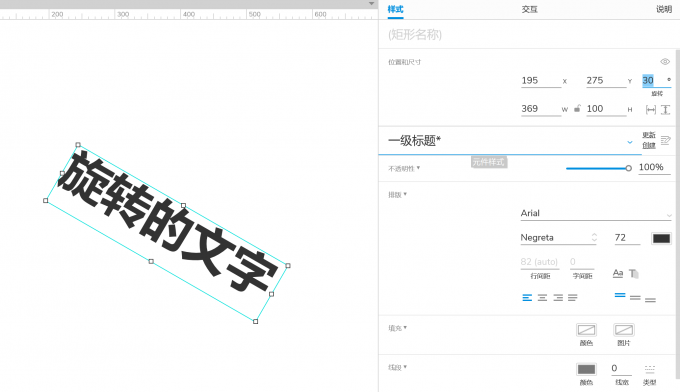
2、第二种是精确角度旋转。如果需要精确旋转,可以在选中文本标签后,查看右侧样式面板中的【位置和尺寸】选项。在【旋转】中可以直接输入旋转角度数值,比如输入30就是将文字旋转30度。这种方式适合需要精确控制旋转角度的场景。

二、Axure RP怎么旋转图形
设计图标或装饰元素时,活用Axure RP的图形旋转功能能让界面视觉效果更加生动丰富。我们可以将图形旋转划分为以下的两种类型。
1、基础的图形旋转。基础的旋转方式和文字的旋转类似。一样分成了两类:自由旋转和精确旋转。
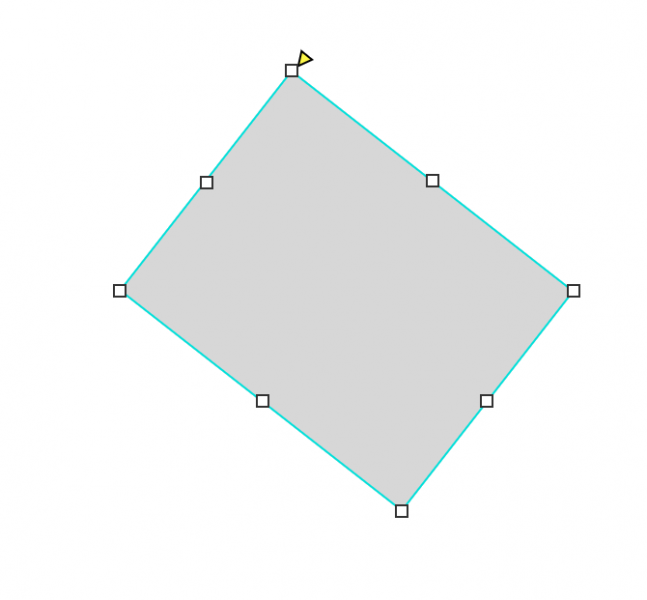
①对于自由旋转,首先选中需要旋转的图形元素,这时图形周围会出现八个方形锚点。将鼠标移动到四个角的任意一个锚点位置(注意不是四边的中点锚点),此时按住键盘Ctrl键,光标会从默认的箭头变成环形旋转图标。保持Ctrl键按住状态,同时按住鼠标左键并拖动,就能看到图形随着鼠标移动而自由旋转。这种方法操作简便,适合快速调整图形角度,但旋转精度取决于手动控制。

②若需要更精确的角度控制,可以在旋转后通过右侧样式面板中的【旋转】选项查看当前旋转角度数值,并直接输入具体度数进行微调。
2、进阶的旋转操作。对于图形的旋转来说,用得会比文字的旋转要多,操作方式也更多一些。例如:
①图形旋转支持按住Shift键以15度为增量进行约束旋转,这对于需要标准角度的设计非常实用。
②很多时候,我们会把两个图形组合在一起,比如图标。组合之后图形也可以使用相同方法整体旋转,旋转后的图形仍然保持所有原有属性,可以继续调整大小、位置或添加交互效果。
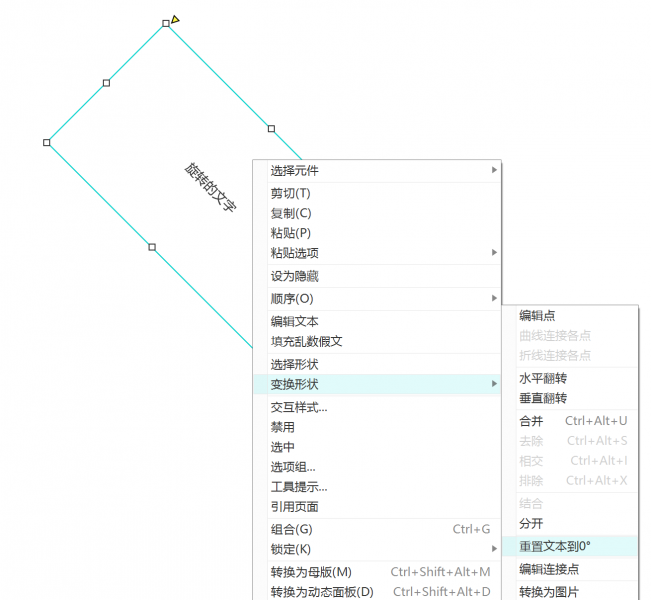
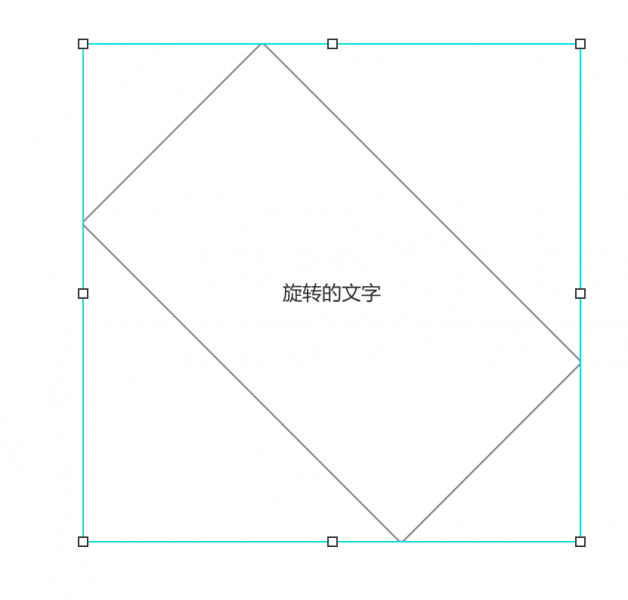
③当图形上有文字时,我们常常只需要旋转图形,但不需要旋转文字内容,因为旋转后会影响文字的可读性。比如图4这个矩形上的文字,也变成45度了。

我们可以选中这个矩形后,点击鼠标右键,在【变换形状】中找到【重置文本到0度】。

设置后,文字就回到了水平位置上,方便我们的阅读。

以上就是Axure RP怎么旋转文字,Axure RP怎么旋转图形的相关内容。当需要突出文字创意时,旋转排版是个好方法,能让页面看起来不那么死板,增加点设计感。而调整图形角度可以随便调角度,摆出更自由的版式,能让界面元素呈现更自然的视觉流向。

