品牌型号:联想ThinkBook
系统:Windows 11
软件版本:Axure RP 9
Axure产品经理和设计师们最常用的设计工具之一,像我们平时浏览的页面滚动效果,和图片弹出等动态效果,都可以用Axure来做。今天的文章就给大家介绍Axure怎么做滚动页面,Axure怎么做图片弹出效果的相关内容。
一、Axure怎么做滚动页面
Axure的动态面板是非常强大的功能,做滚动页面就可以借助动态面板来实现,并且操作步骤非常简单,下面就来看看Axure怎么做滚动页面:
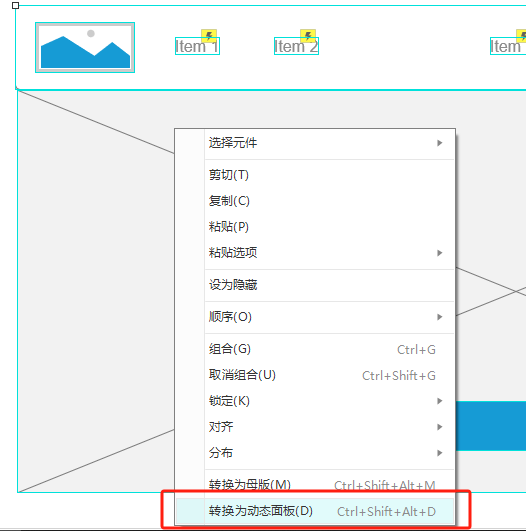
1、首先确保画布中所有的元件被选中,然后鼠标右键将页面中的元件“转换为动态面板”。

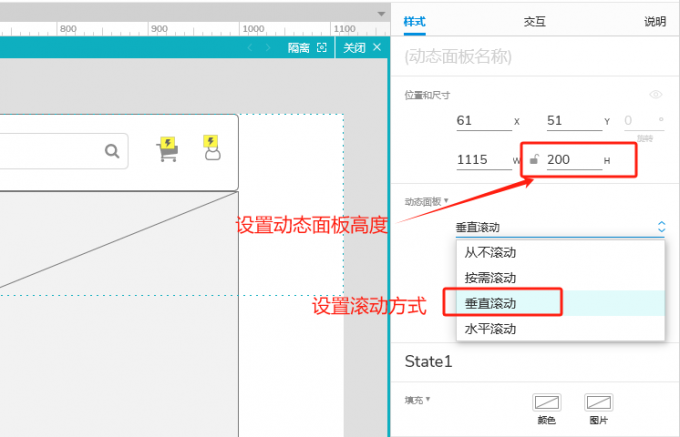
2、双击新转换成的“动态面板”,进入编辑模式,在右侧的样式面板中设置动态面板的属性,将动态面板的高度设置成小于页面内容的高度,滚动条就会自动出现,然后根据自己的页面布局设置滚动方式即可。

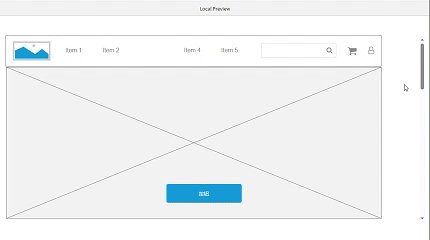
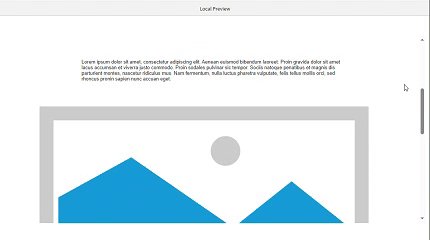
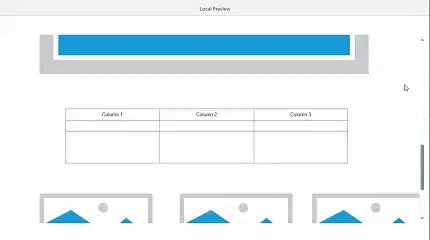
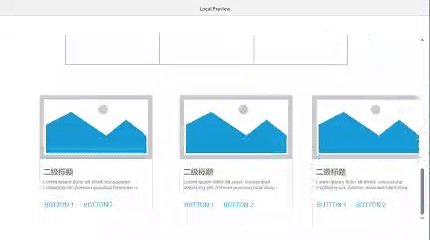
3、点击“动态面板”右上角的关闭按钮,回到Axure主界面点击右上角的“预览”前往浏览器查看滚动效果,如果对滚动页面的高度不满意可以回到上一个步骤重新设置。

二、Axure怎么做图片弹出效果
在 Axure 中实现图片弹出效果可以通过交互功能实现,例如我们想要鼠标移到文字上时图片弹出,可以按照下面六个步骤来操作:
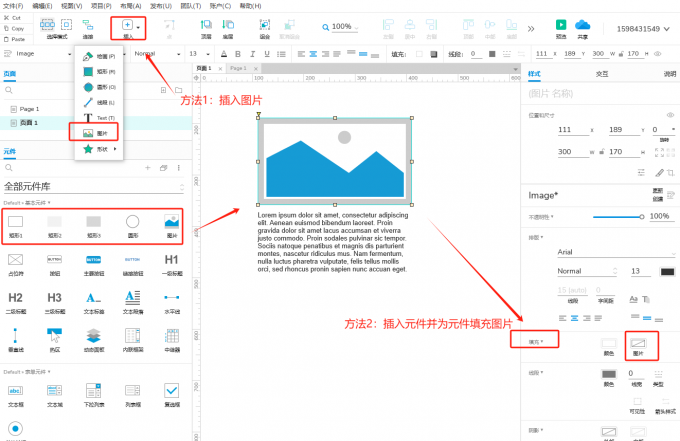
1、插入图片。Axure中图片插入的方法主要有两种,可以直接在菜单栏上方插入图片;也可以添加元件再从样式面板中为元件填充图片。

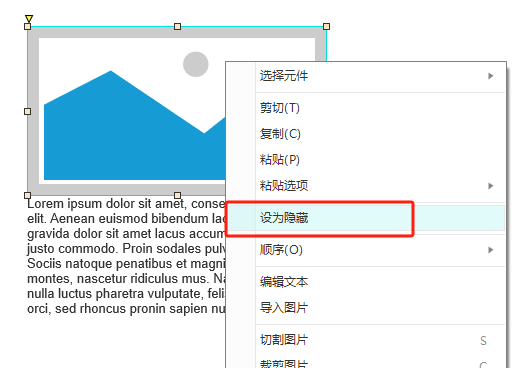
2、设置图片隐藏。点击图片,鼠标右键,先将图片“设为隐藏”。

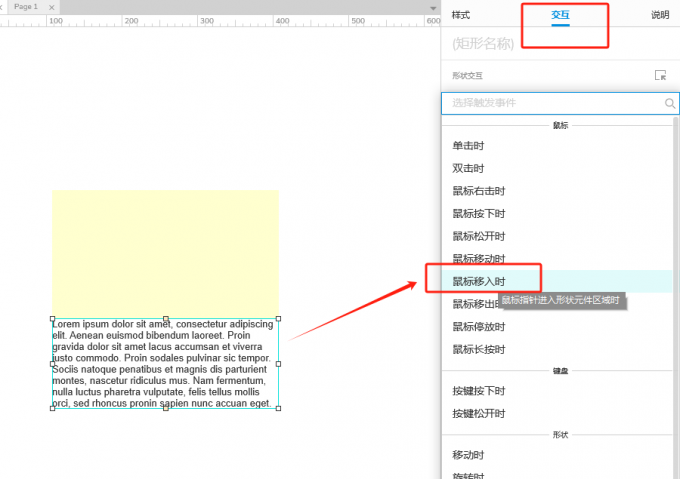
3、选中“文本段落”元件在右侧的交互面板中设置交互事件为“鼠标移入时”。

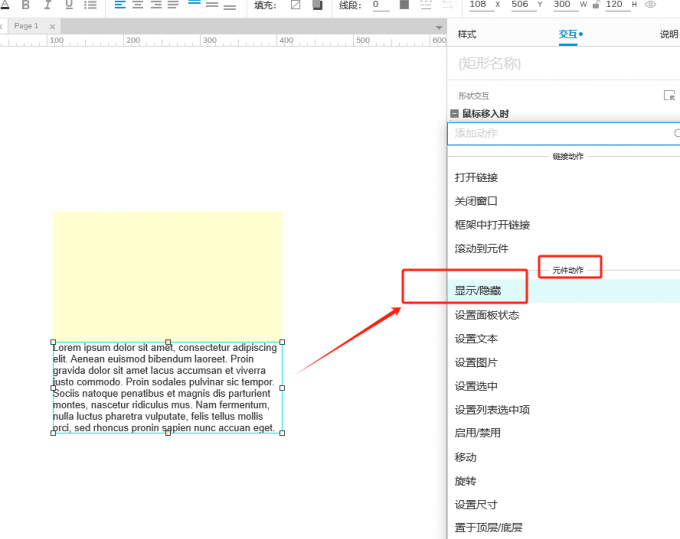
4、设置元件动作为“显示/隐藏”。

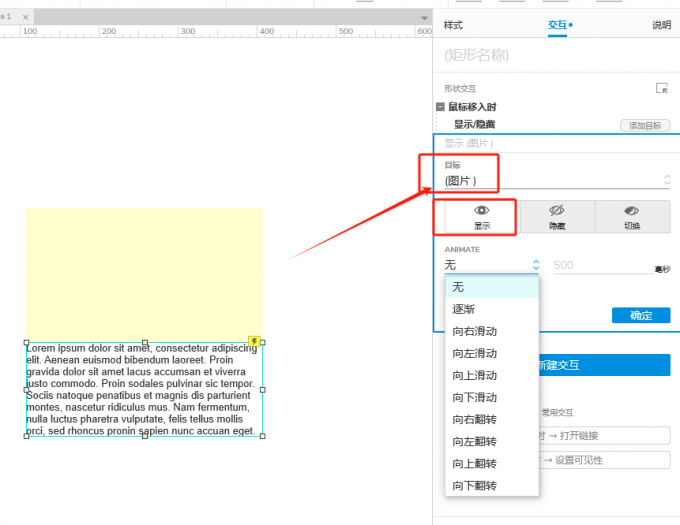
5、选择元件动作后会弹出一个具体的设置对话框,目标选择刚刚设置隐藏的图片,状态选择显示,还可以在下面设置弹出的动画效果。

6、按照上面的操作步骤设置交互动作“鼠标移出时图片隐藏”,这样才算一个完整的交互,呈现的视觉效果也更好。

以上就是关于Axure怎么做滚动页面,Axure怎么做图片弹出效果的详细介绍。动态面板和交互功能熟练掌握之后可以大大提高原型设计的互动性,也可以让设计更加贴近用户。Axure丰富的交互功能和直观的界面设计,为设计师们提供了极大的便利。大家可以继续深入探索Axure的其他功能,为用户带来更加出色的产品体验。

