品牌型号:联想ThinkBook
系统: Windows 11
软件版本: Axure RP 9
在数字化产品设计的领域,Axure能够让设计师们创作出极具交互性和视觉吸引力的原型。其中,图片的运用对于丰富原型的内容和提升用户体验起着至关重要的作用,轮播图更是能够达到动态展示信息的效果,掌握 Axure图片添加与轮播图制作的技巧已经成为设计师的必备技能。今天的文章就来给大家介绍Axure RP怎么添加图片,Axure RP轮播图怎么制作的相关内容。
一、Axure RP怎么添加图片
在用Axure进行设计的时候难免要借助外部图片来丰富内容,Axure常见的添加图片方式有3种,下面就一起来看看操作步骤:
方法1:直接复制粘贴图片
Axure支持外部图片直接粘贴进画布,不管是截图还是在其他应用中复制的图片,都可以直接按“Ctrl+V”粘贴进画布。粘贴进画布中再根据自己的设计需求调整大小和位置。
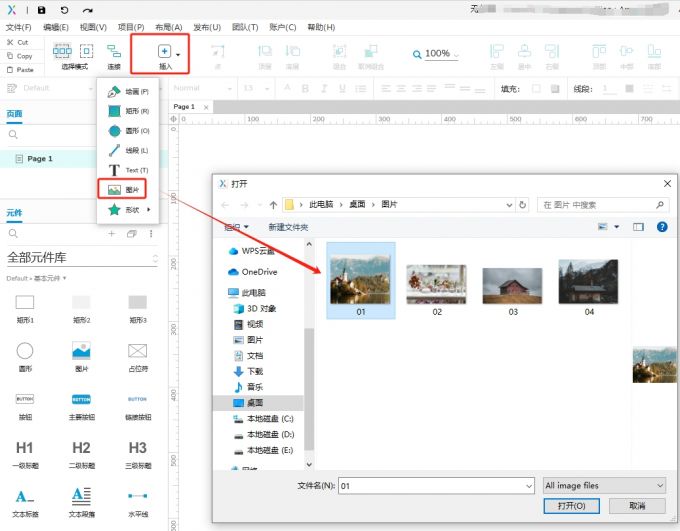
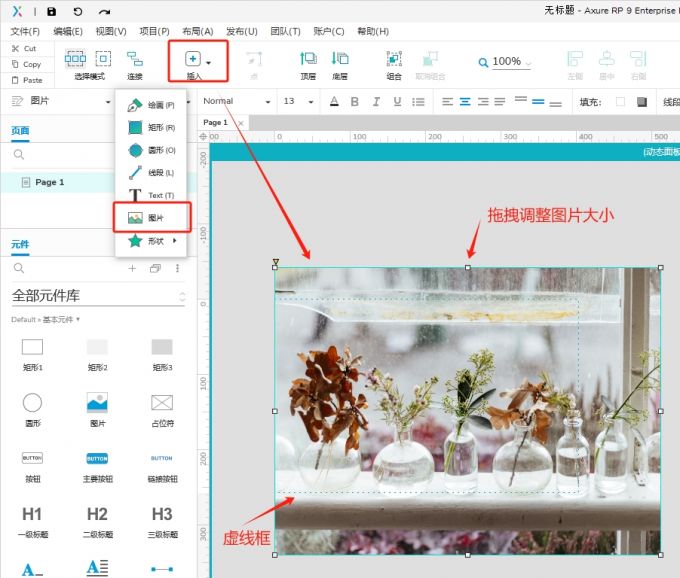
方法2:通过菜单栏插入图片
在菜单栏找到“插入”功能,点击选择图片,从本地将图片插入到Axure画布中。

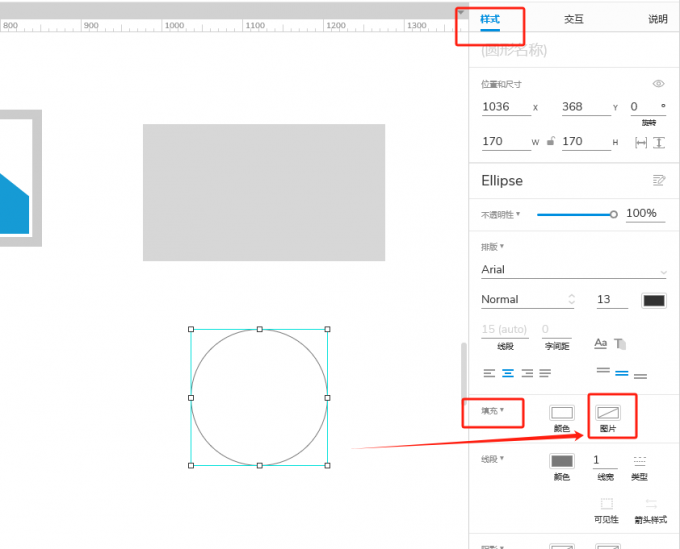
方法3:填充图片
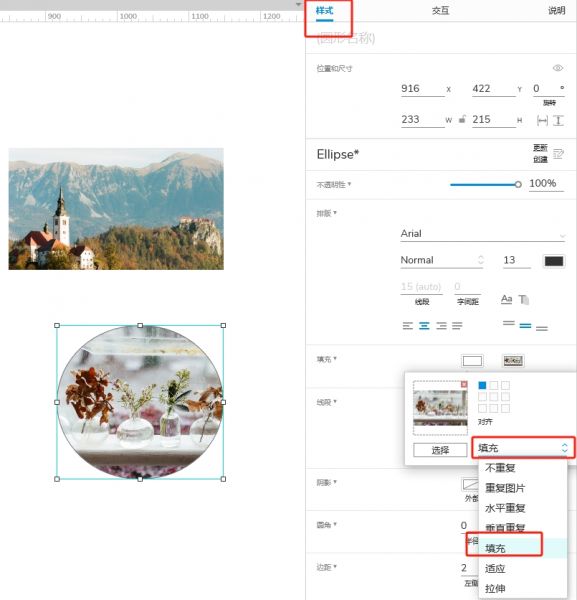
Axure支持在“元件”中填充图片,只要选中需要嵌入图片的元件,在右侧样式面板填充里选择图片填充。

将背景图设置成填充,就可以看到插入的图片完美嵌入“元件”中。

二、Axure RP轮播图怎么制作
页面中经常会用到轮播图,在Axure中也可以制作轮播图,只需要几个步骤就可以实现,下面一起来看看操作步骤:
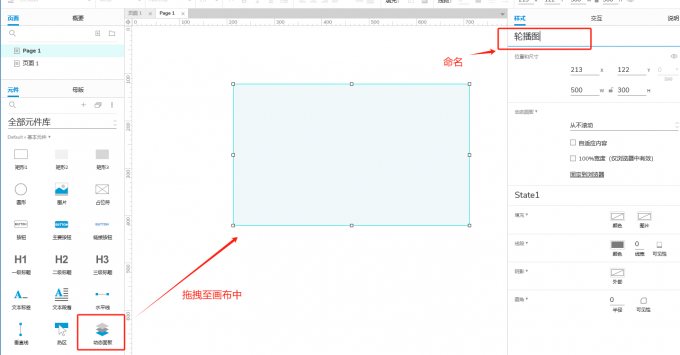
1、添加动态面板
想要实现轮播的效果可以通过动态面板实现,在Axure元件中找到“动态面板”,将其拖拽到画布中,可以给它命名为轮播图。

2、插入图片
在动态面板State1中插入第一张图片,下图中的虚线是动态面板的大小,可以将图片大小设置成跟动态版面一致的大小。

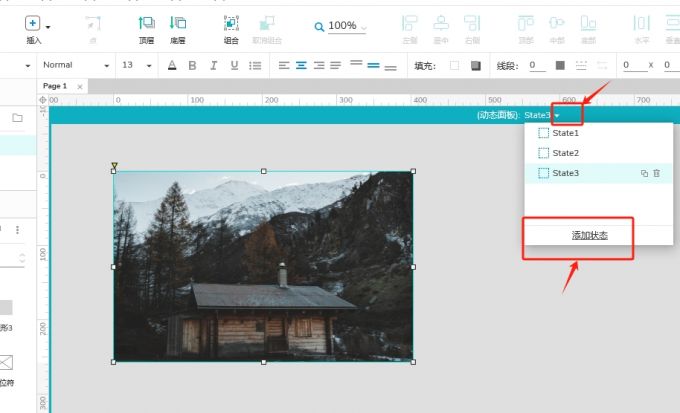
3、新增State并插入图片
点击State后面的下拉框添加State2、State3,这里你需要几张轮播图就添加几个State。然后按照为State1插入图片的方式依次插入剩余图片。

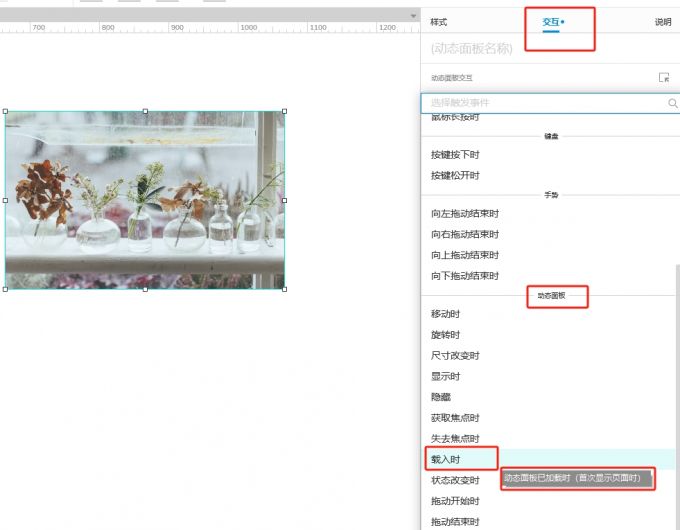
4、设置轮播交互事件
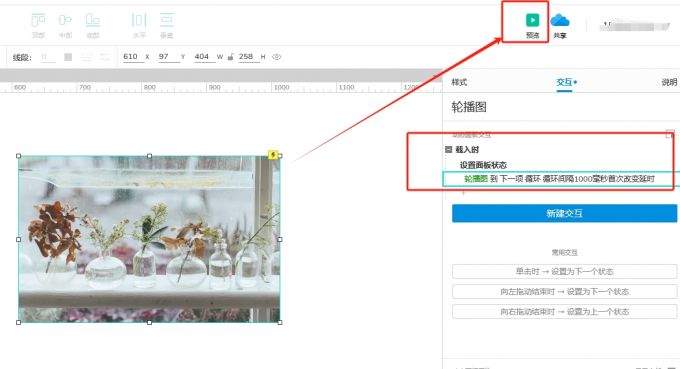
在右侧交互面板中选择“动态面板交互”,事件选“载入时”。

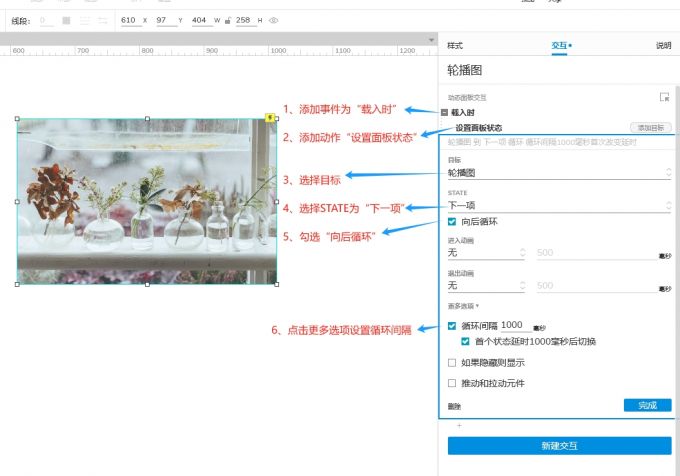
5、添加动作为“设置面板状态”,将目标设为“轮播图”,也就是整个动态面板。“向后循环”勾选上,再在更多选项中设置一下循环时间,具体的设置下图中都已经标注了。

6、以上就是Axure轮播图的制作全过程,做完可以通过右上角的预览按钮查看轮播效果。

以上就是关于Axure RP怎么添加图片,Axure RP轮播图怎么制作的相关介绍。这些功能为我们的原型设计增添了丰富的视觉效果,通过合理地运用图片添加技巧与轮播图的设计,我们能够更加生动地向用户传达产品的理念与特色,吸引用户深入了解产品的功能与流程。

