品牌型号:联想ThinkBook
系统:Windows 11
软件版本:Axure RP 9
Axure RP 作为一款功能强大的原型设计工具,在创建高保真原型时,调整分辨率和灵活运用元件属性十分关键。下面将为你详细介绍Axure RP怎么调分辨率,Axure RP属性如何调出的相关内容。
一、Axure RP怎么调分辨率
为了面对不同场景的预览可以通过设置分辨率来保证原型呈现出最好的效果,下面就一起来看看不同设备如何调整分辨率。
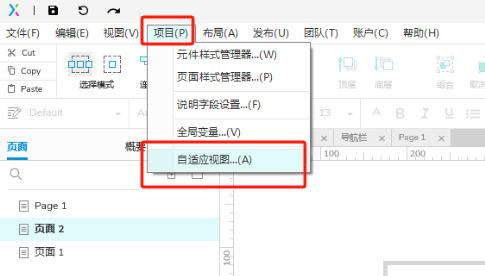
1、打开自适应视图。点击Axure菜单栏上面的“项目”选项,在下拉菜单里选择“自适应视图”。

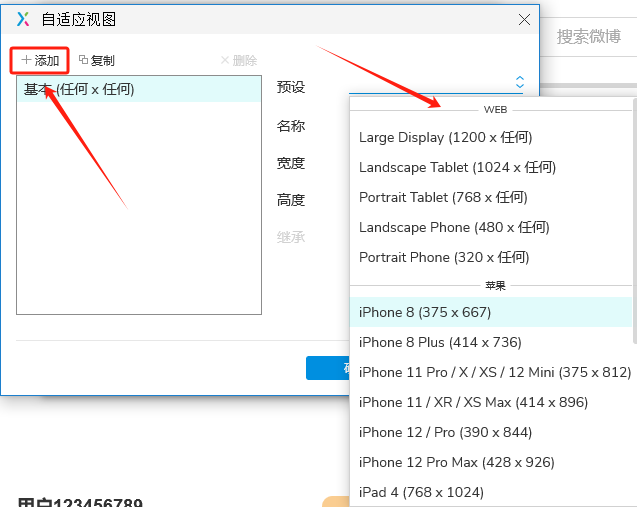
2、添加预设。没有设置过分辨率的话打开自适应视图是默认的基本视图,没有任何分辨率的数据。可以点击左上角的“+添加”新增预设。Axure提供了多种常见设备的分辨率选项,例如手机、平板、电脑等不同屏幕尺寸对应的分辨率。

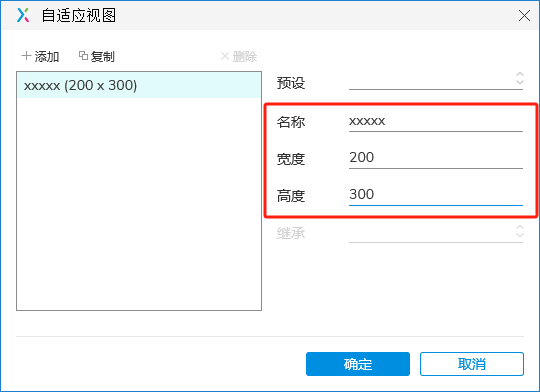
3、自定义设置分辨率。如果预选里面没有想要的分辨率,那么可以直接将自己需要的分辨率输入到对应的对话框中,然后自定义一个名字保存即可。

二、Axure RP属性如何调出
Axure元件和页面属性都可以调出来设置样式等,下面就分别来看看元件属性和页面属性如何调出。
第一种情况:元件属性调出
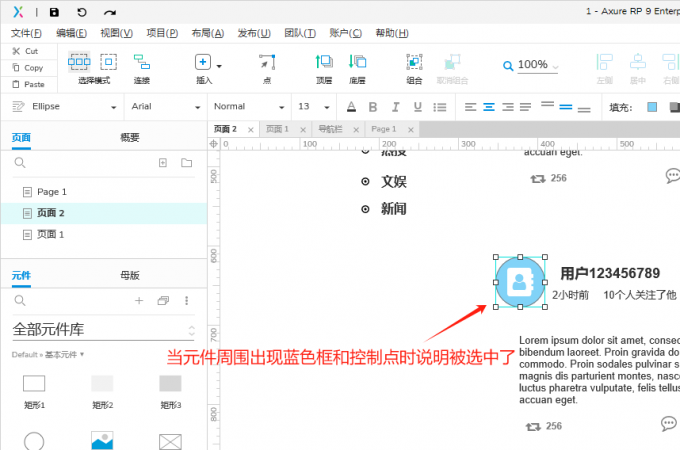
1、在Axure画布中鼠标单击需要设置属性的元件,当元件的边缘会出现蓝色细框和控制点,表明该元件已处于选中状态。

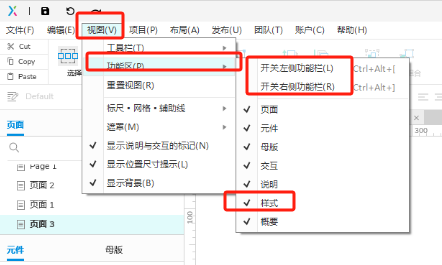
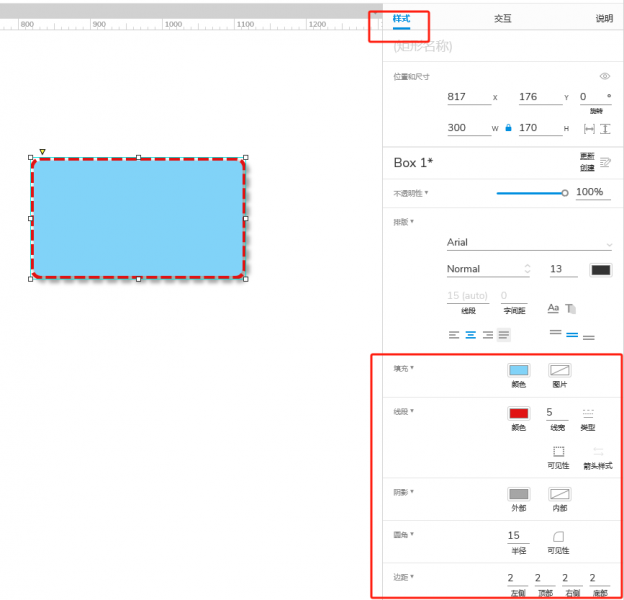
2、在Axure界面的右侧面板中,有一个“样式”,(如果没有看到该窗口,可以通过点击顶部菜单栏的视图,在功能区中查看“样式”选项是否处于勾选状态)。在样式面板中可以对元件的相关属性进行调整。

3、比如,对于矩形元件,可以在样式面板中设置填充颜色(单色、渐变等)、边框样式(边框颜色、粗细、样式,如实线、虚线等)。通过在相应的属性设置区域进行操作,即可完成对元件属性的调整。

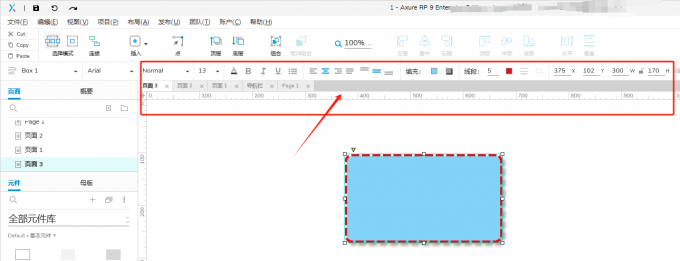
4、右侧样式面板是全部的属性调整,除了右侧样式面板外,Axure上方菜单栏也可以对元件部分属性进行调整。

第二种情况:页面属性调出
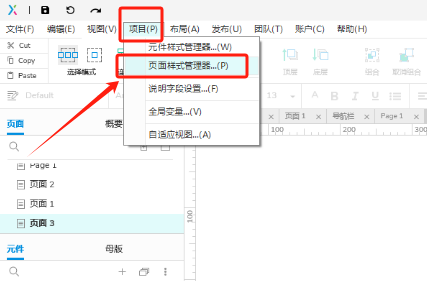
1、在菜单栏点击项目,找到“页面样式管理器”,如下图所示。

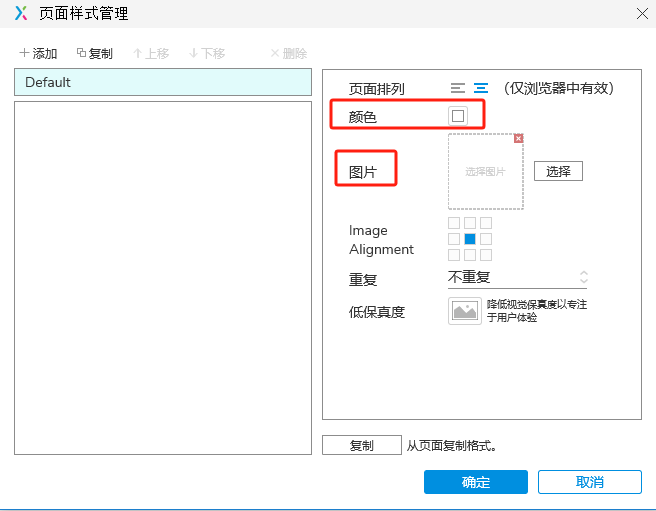
2、打开页面样式管理对话框后,可以对页面的背景、排列、对齐方式等进行调整。

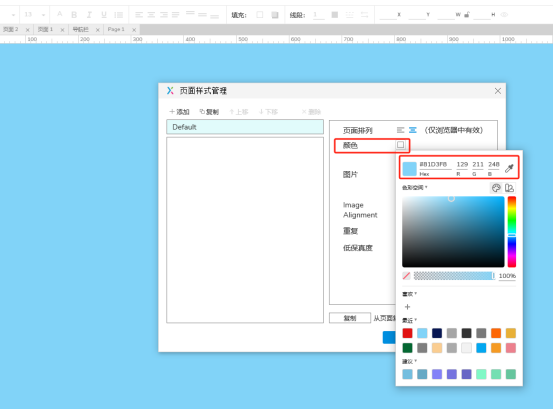
3、例如有时候需要对页面的背景颜色进行调整,可以在页面样式管理中点击“颜色”后面的色块,选择蓝色即可。

以上就是关于Axure RP怎么调分辨率,Axure RP属性如何调出的详细介绍。通过以上步骤,相信大家都能在Axure中熟练地调整分辨率以适配不同设备,同时轻松调出元件和页面的属性并进行灵活设置,从而提升原型设计的质量和效率。

