品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure PR 9
在Axure RP中,登录页面的设计可以用于模拟用户输入与验证的交互流程,而画框则是创建页面结构和内容分区的基础工具,有助于明确布局层次和视觉引导。以下为大家介绍 Axure RP怎么做登录页面,Axure RP怎么画框的相关内容。
一、Axure RP怎么做登录页面
在Axure RP中,制作一个简单的登录页面需要设置页面布局、基本的用户输入功能以及按钮交互。
1、创建页面布局
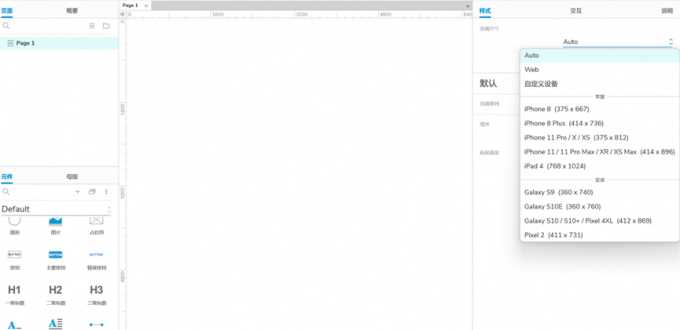
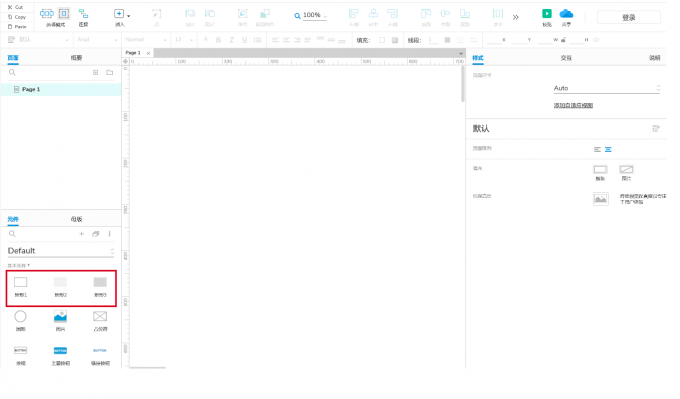
打开Axure RP,创建一个新页面,在右侧样式面板部分设置合适的画布尺寸。默认状态下是Auto,这种模式相当于没有指定的设备大小尺寸,画布是自由的状态,适合于静态交互界面图的绘制。

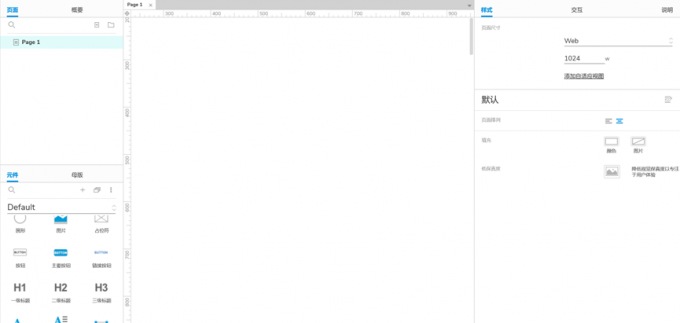
Axure RP中预设好了常用的终端设备的尺寸,分为电脑端和手机端两大类。电脑端是第二个选项Web,默认了页面的宽度是1024像素,高度由网页的具体内容高度决定。

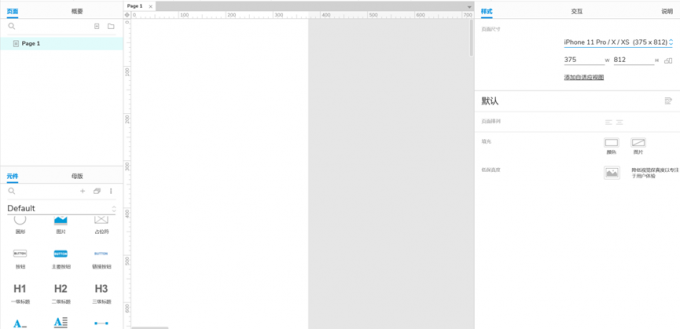
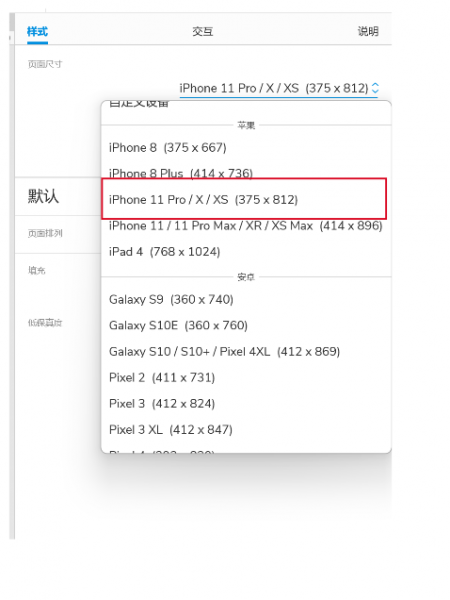
手机端有多种机型可选,分为安卓系列和苹果系列,常用的可选iPhone X,尺寸为375*812像素。

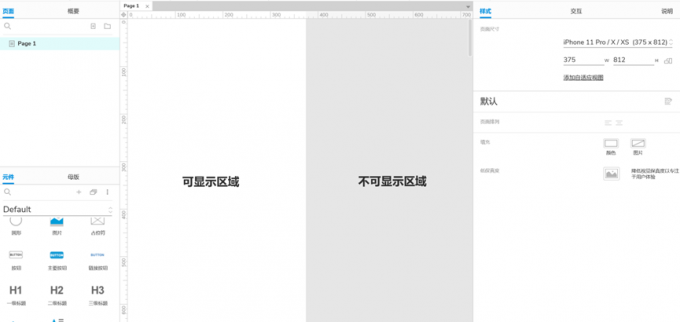
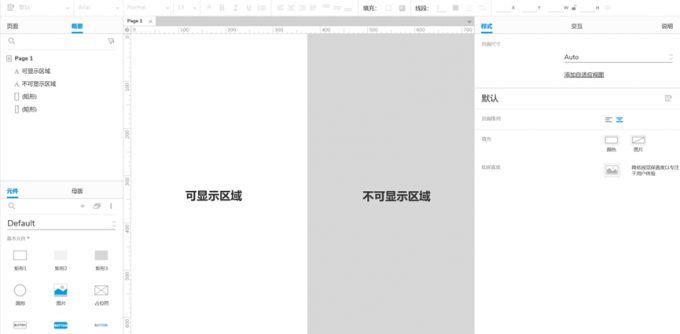
选定后,会发现画布分为两种颜色区域:白色部分表示可操作空间,灰色部分表示不可操作空间。放置在灰色区域的元件在最终预览中将无法显示。

需要注意的是,在Auto模式下,我们可以手动框定一个区域作为界面的可操作空间,例如通过两个矩形的拼合实现相似的视觉效果。然而,这种方法与使用Axure RP预设的机型尺寸存在差异。

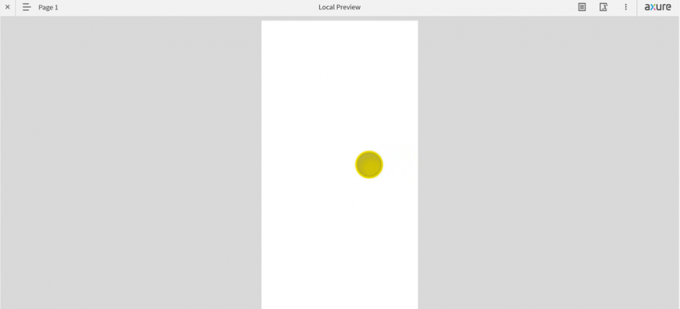
预设的机型尺寸在预览模式下提供了更真实的模拟效果,例如将鼠标指针替换为手指触碰手机屏幕的标点,并包含预设的手机界面样式。如果需要制作动态交互界面并希望精准模拟最终效果,建议在设计之初选定合适的页面尺寸。

在制作登录页面的案例中,我们采用了 iPhone X 的尺寸设定。

2、添加输入框
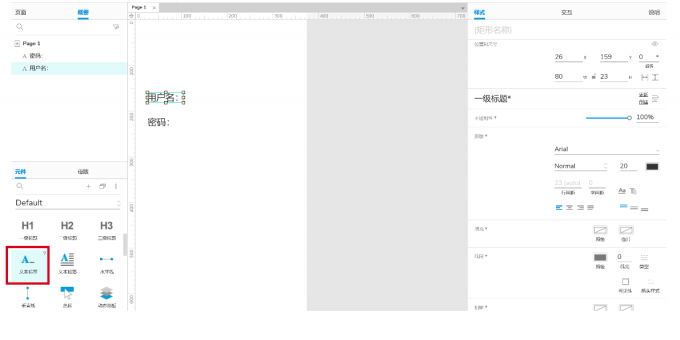
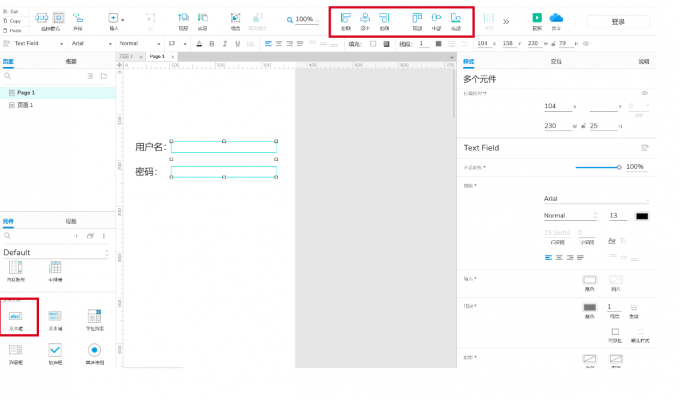
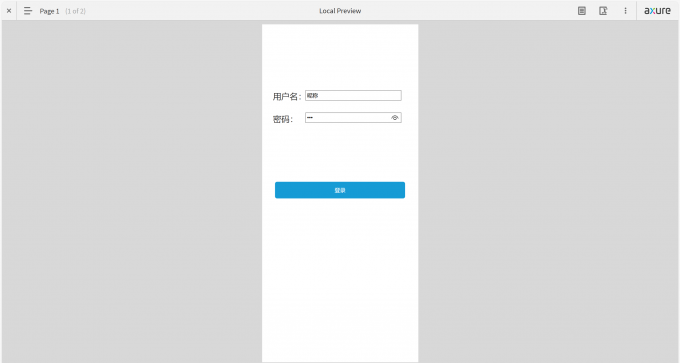
从元件库中拖拽两个文本标签元件,分别输入用户名及密码,用作界面显示的文字,模拟真实的软件界面。

从元件库中拖拽两个“文本框” 元件,同时选中,运用对齐功能,将文本框排列整齐。依次对文本框元件进行命名,避免元件过多,在后续的设定中产生误用。上方的文本框命名为“用户名”,下方的文本框命名为“密码”。

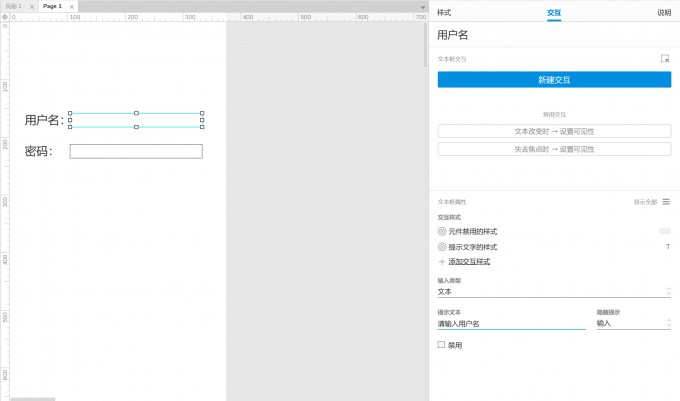
对于“用户名”文本框在“交互”面板将其设置为 “文本” 类型,设置输入框的提示文本,如“请输入用户名”。

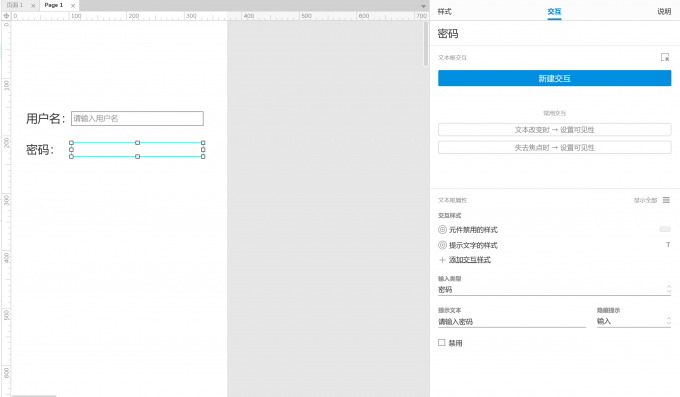
对于“密码”文本框在“交互”面板将其设置为“密码”类型,设置输入框的提示文本,如 “请输入密码”。

3、添加登录按钮
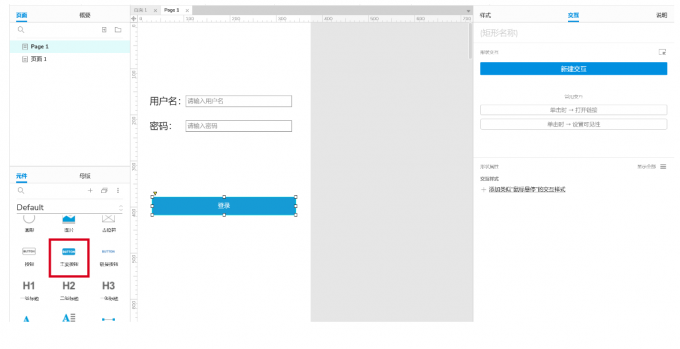
在画布上拖拽一个按钮并设置为 “登录”。这里选用了主要按钮,自带了颜色和圆角弧度。元件库中的按钮、主要按钮、链接按钮,本质是一样的,只有外观上的区分。

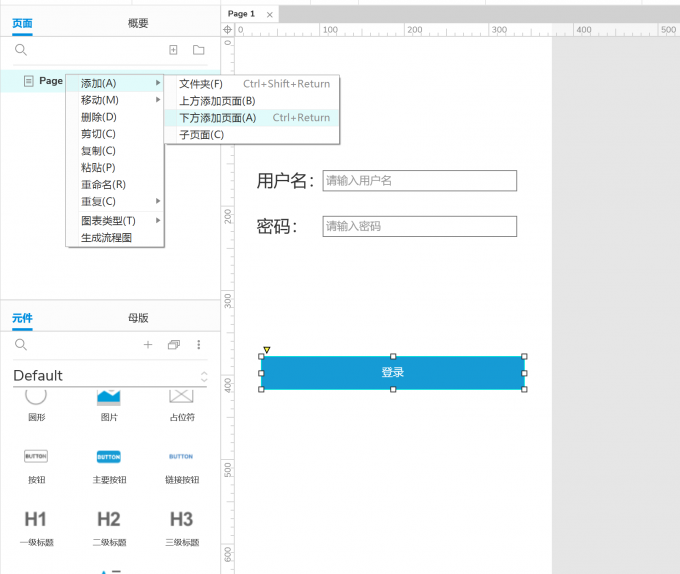
为了模拟登录操作,可以设置点击登录按钮时跳转至登录成功界面。为此,需要先准备一个登录成功的界面。在原页面 Page1 的 “页面” 面板中,右键选择 “添加” 并选择 “下方添加页面”。

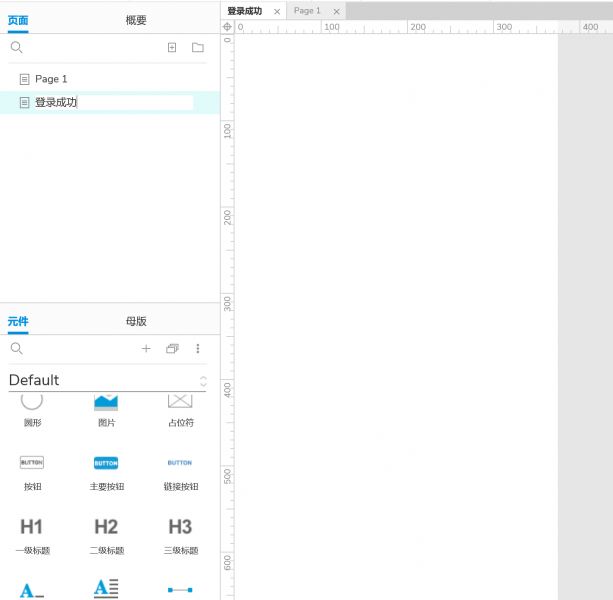
为了区分不同页面,将新页面命名为“登录成功”。

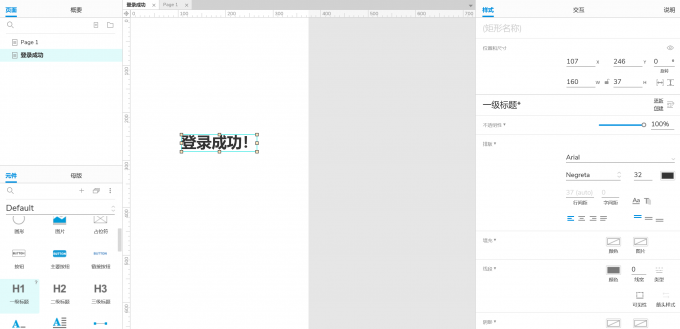
为了简单模拟,我们使用一级标题元件在界面中添加文字“登录成功!”。

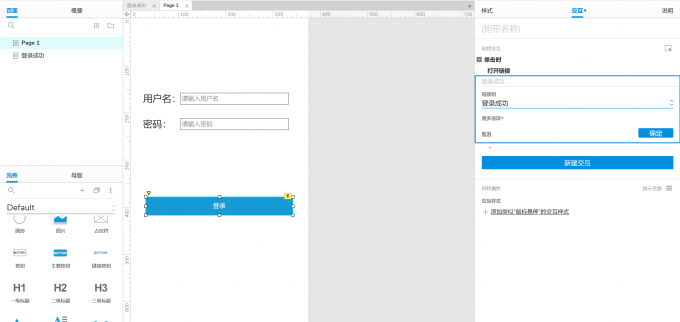
回到Page1,对登录按钮进行设置,在 “交互” 面板中,新建交互为登录按钮添加点击事件,设置 “打开链接”动作,链接到“登录成功”页面。

4、预览与测试
设置完成后,点击“预览”按钮,在浏览器中查看效果。测试的第一步是检查两个文本框是否可以正常输入文本内容。

第二步测试:点击登录按钮,验证是否成功跳转到登录成功界面。

如果以上两步均运行正常,则说明该案例制作成功。
二、Axure RP如何画框
在Axure RP中,绘制框架是设计页面结构和内容分区的常用手段。画框用到的主要元件是矩形。
1、添加矩形
从左侧元件库中选择 “矩形” 元件,并拖拽到画布上。默认元件库中提供了三种矩形元件:矩形1、矩形2、矩形3。三种矩形本质上没有区别,只有样式上的不同,常用的是矩形1。

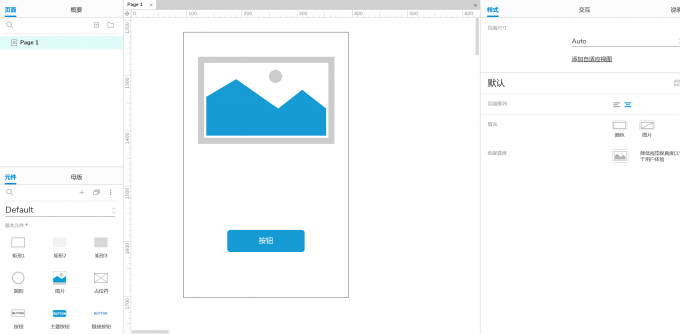
点击矩形并拖动其锚点来调整矩形的大小,以适应需要的尺寸。矩形可以用作框架、按钮或其他元素的容器。例如,用矩形外框表示手机界面的尺寸,矩形内可以放置其他的元件。

2、设置矩形样式
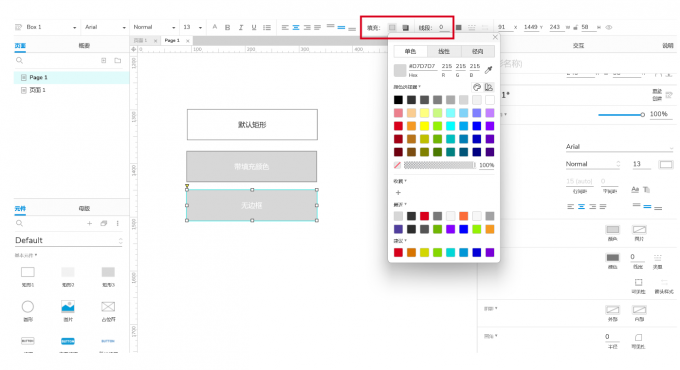
通过 “样式” 面板或上方的快捷工具栏,可以设置矩形的边框颜色、填充颜色以及透明度。双击矩形,可以在矩形上加上文字。

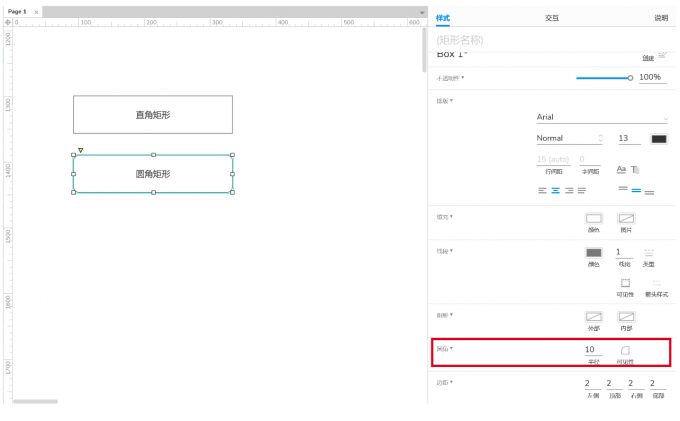
同时,圆角半径的调整也是常见的设置,用于制作圆角矩形框,增强视觉效果。

3、使用矩形组合
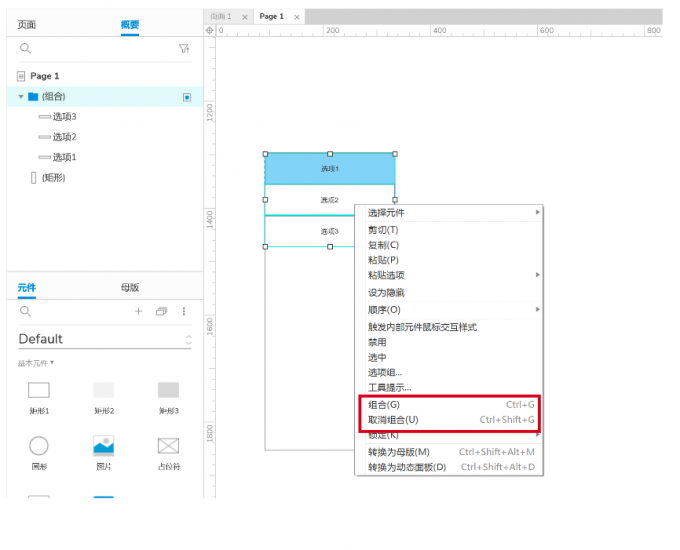
如果需要创建复杂的框架(例如分栏框架),可以使用多个矩形并通过 “组合” 功能将它们组合成一个整体。操作为按住Ctrl键,同时选中多个矩形,鼠标右键调出上下文菜单,使用其中的“组合”命令。完成后,可以在概要面板中看到组合后的页面层级结构。另外,也可以使用快捷键进行操作。组合的快捷键是Ctrl+G。取消组合的快捷键是Ctrl+Shift+G。

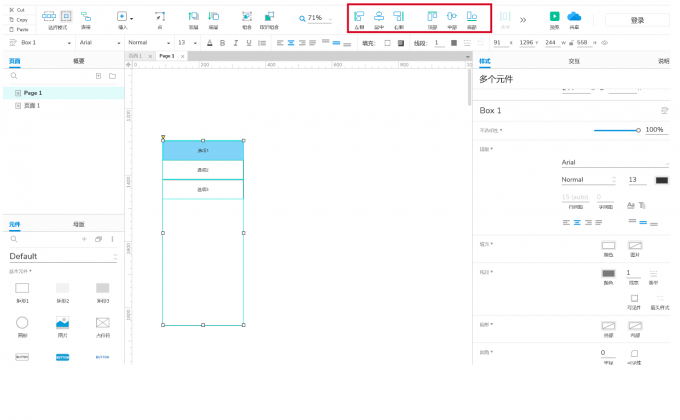
使用对齐工具帮助精确排列多个矩形,确保框架的整齐和一致性。

4、创建动态框
如果框需要在不同状态之间切换,可以使用动态面板,将不同状态的内容放入不同的框架中,并通过交互控制状态切换。
以上就是Axure RP怎么做登录页面,Axure RP怎么画框的全部内容。登录页面是模拟用户输入和验证流程的关键环节,而框架则是页面结构与内容布局的基础,两者相辅相成,共同提升原型设计的完整性和交互效果。

