品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Axure PR 9
在Axure RP中,图层顺序的调整和鼠标点击事件的设置是实现页面布局与交互逻辑的重要基础操作。合理设置图层顺序可以确保元件的前后关系清晰,而添加鼠标点击事件则能赋予原型更多动态功能,提升交互体验。以下为大家介绍Axure RP如何设置图层的顺序,Axure RP如何设置鼠标点击事件的相关内容。
一、Axure RP如何设置图层的顺序
图层的概念来自Photoshop,图层的叠加顺序能够用来控制界面元素的显示,每个图层都可以独立调整其内容、样式和透明度。在Axure RP中实际上没有图层部分,只有类似于图层的概念的部分,且只能对页面的显示进行控制,无法实现PS中对图层调整透明度、进行图层锁定等复杂操作。
Axure RP中图层概念是由【页面】和【概要】面板两个部分来构建的。

1、【页面】面板
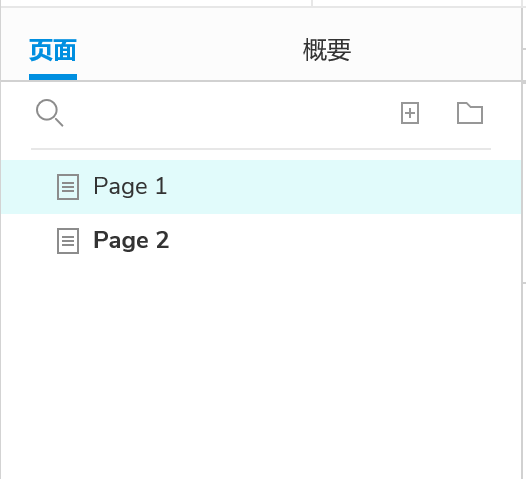
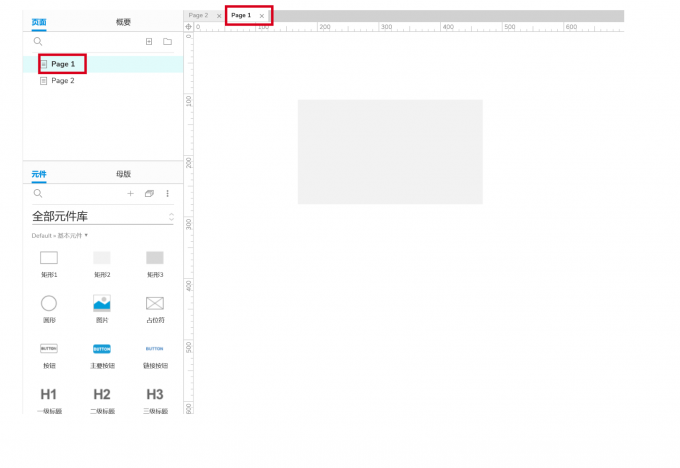
每个页面相当于一个独立的图层,在页面内的绘制不会影响到另一个页面。可以点击页面名称或通过上方的页面标签,得知现在处于哪个页面中。位于上方的页面优先级更高,会优先展示,下方的页面会被掩盖住。例如在Page1中放入一个矩形,在Page2中放入一个圆形,现在因为Page1位于上方,因此画布显示的是矩形。

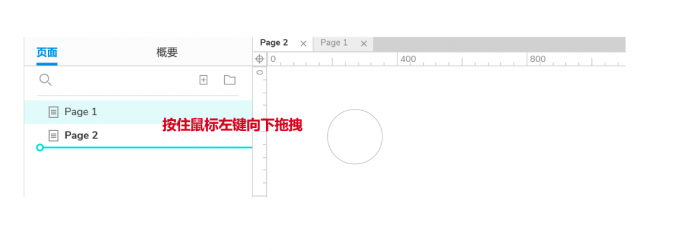
在页面名称位置,按住鼠标左键可以拖拽页面改变层级结构,来控制页面的显示。例如,将Page1拖拽到Page2下方后,画布呈现出来的是圆形。

当我们在绘制较为复杂的产品界面时,需要根据产品的信息架构规划页面的层级结构,这个时候会经常用到页面层级的调整。例如按照APP的标签页面划分,将每个页面单独画在一个层级画布中。

2、【概要】面板
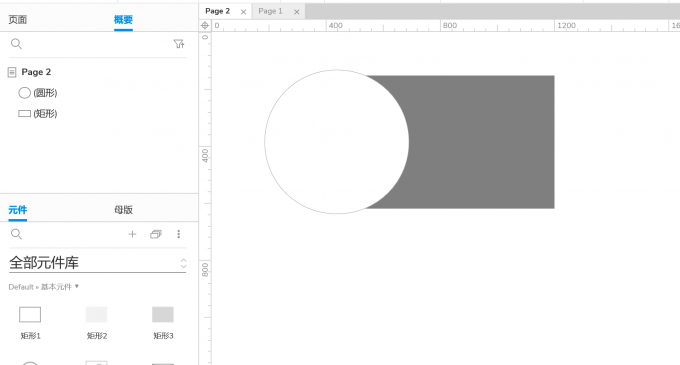
概要呈现的是当前页面所使用的所有元件。位于上方的元件优先级更高,会优先展示,下方的元件会被遮挡住。Axure中的逻辑是后加入的元件位于最上方,因此有时候新加入的元件会把原本规划好的页面内容遮挡住。例如,在下图中,圆形的优先级比矩形高,矩形的一部分被遮挡住。

改变元件的层级结构时,我们需要在【概要】面板中,按照名称找到这个元件,按住鼠标左键把它拖拽到合适的层级位置,亮色的线标识的是预设的放置位置。

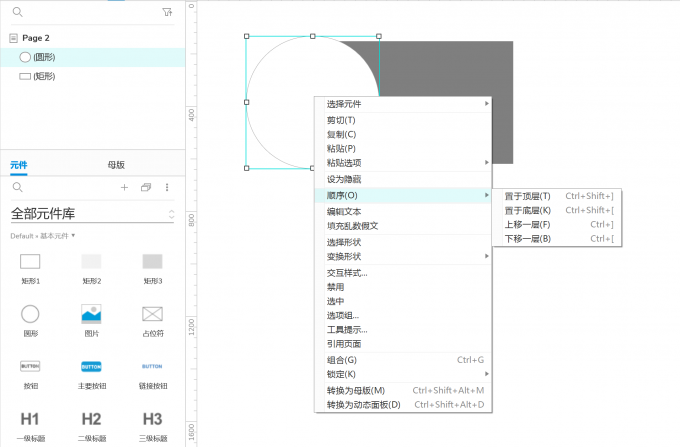
也可以在画布中点击选中这个元件后,鼠标右击打开上下文菜单,在顺序中按照需要选择【置于顶层】、【置于底层】、【上移一层】、【下移一层】。【置于顶层】、【置于底层】能够快速调动元件的层级位置。【上移一层】、【下移一层】(或使用快捷键Ctrl + ]和 Ctrl + [ )实现的是逐级移动,用起来不是很方便,一次只能移动一层,多层移动还是通过拖拽效率更高。

对于概要中元件的顺序调整会比对页面的层级调整更加频繁。例如,在弹窗设计中,需将弹窗层级置于最前,以吸引用户注意,这时候需要将把弹窗相关的元件层级调整到前面。
建议做好元件的名称管理,这是在学习Axure的前期要建立的良好使用习惯,给每个元件起适宜的名字。页面元件数量少的时候,使用默认名字的影响不大,但是随着使用的深入,一个页面往往需要大量的元件来构建,不做名称管理容易产生误用,并引发连锁的反应。名称管理方便改变层级的时候更快、更准确地找到对应的元件。调整完成后,我们要观察画布上的元件显示状态,确保各元素按设计需求正确叠放。
二、Axure RP如何设置鼠标点击事件
设置鼠标点击事件是Axure中常用且相对简单的交互事件,非常适合初学者入门。通过学习点击事件的设置,可以熟悉交互事件的基本操作流程,并逐步拓展到其他更复杂的交互事件设置中。
1、界面准备
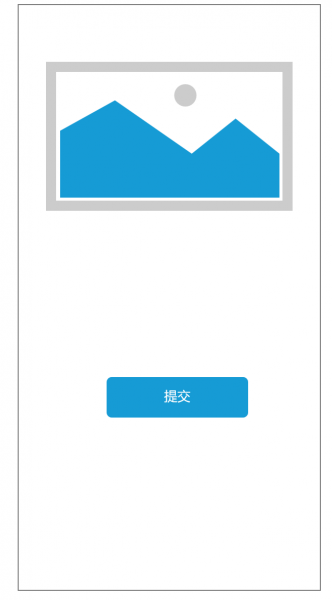
做任一交互事件,不论简单或复杂,我们都需要先明确交互的目标。我们来模拟这样一个简单的点击案例,我们要实现的是点击【提交】按钮,显示【已提交】的文字提示。这是我们的交互目标。我们准备一个简单的用于模拟的界面,界面由矩形外框、图片元件、按钮元件构成。双击按钮元件将文字内容改为【提交】。

2、明确主体对象
我们需要找到交互事件的主体对象,也就是明确事件发生在谁的身上,是按钮还是图片。这决定了我们在哪个元件上设置交互事件。决定后,我们就通过鼠标点选选中这个元件。这一步虽然简单,但是需要进行确认,避免把事件绑定在错误的元件上,最后测试的时候,困惑于点击为什么没有反应。在这个案例中,经过分析得到,点击事件是发生在【提交】按钮上。
3、明确响应事件
我们需要考虑点击后会发生什么事情。用户在操作界面的时候需要实时收到反馈,如果点击后,页面没有任何反应,人往往会怀疑是自己操作失误了或者是软件有问题,因此我们需要先规划好点击后的响应事件。案例中,点击后会发生的是显示【已提交】的文字提示。我们要先把用于显示的文字内容准备好,使用文本标签打上【已提交】的文字,选中文本标签点击鼠标右键在上下文菜单中找到隐藏,我们只有先隐藏才能在点击提交按钮后,把它显示出来,达到预定交互目标。

4、交互事件设置
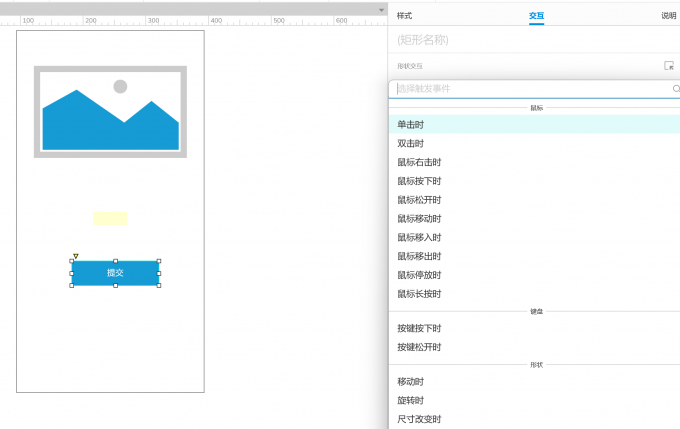
在明确了思路之后,我们才进行设置操作,操作往往是简单的。在选中【提交】按钮的情况下,在右侧【交互】面板中,选择触发事件。触发的意思是什么事情发生的时候,开始交互。在我们的案例中,触发是点击【提交】按钮时,因此这里选择的是【单击时】。

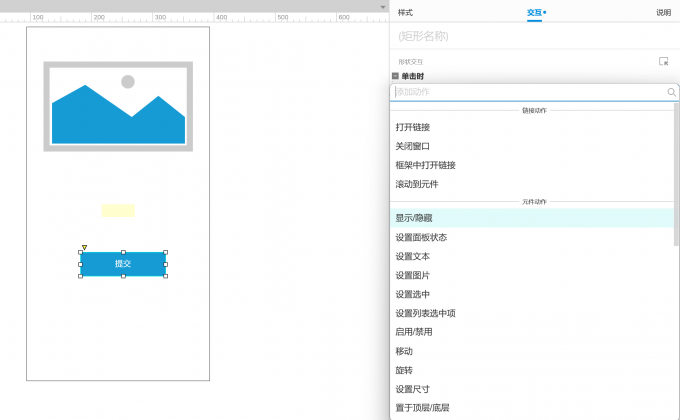
接下来选择的是【动作】,指的是达到触发条件后,要发生什么。在我们的案例中,单击触发后,要发生的是显示文本标签【已提交】。在弹出的列表中找到【显示/隐藏】动作。

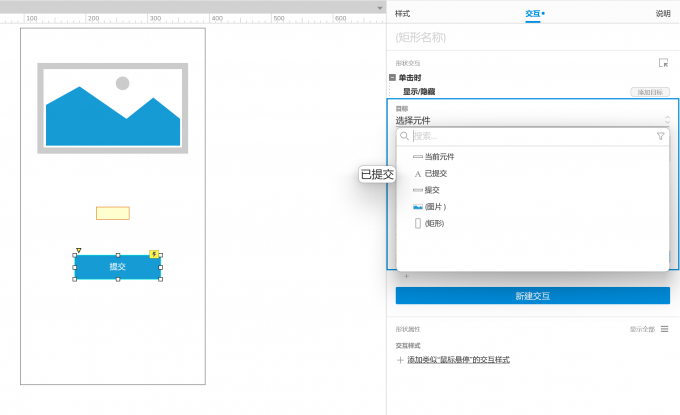
目标位置会提供当前画布所有的元件,我们要从中选出目标中要显示出来的元件。鼠标经过这个列表时,注意观察,左侧画布中会使用红框的标识提醒我们现在选中的是哪个元件。这里我们点击选择【已提交】文本标签元件。

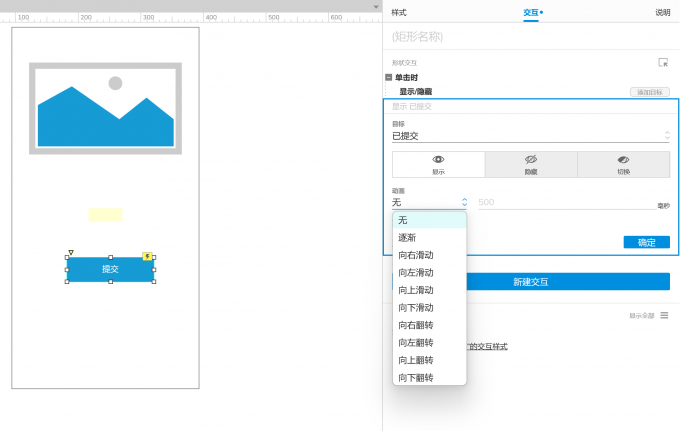
默认情况下,勾选的是【显示】命令,因此这里我们不需要更改,我们本身想要实现的就是从隐藏变为显示。可以进一步选择显示的具体效果,例如有逐渐、向左滑动等,可以输入秒数,控制显示的速度,可以根据需要设定。我们做的是简单的案例模拟,这里不进行效果的设置了。一般情况下,从隐藏到显示的设置不会有问题。但如果做的是从显示到隐藏的动作设置,容易在这一步忘了修改默认设置。

5、预览
制作完成后,我们要点击【预览】按钮,到浏览器中对效果进行测试。在Axure中制作的案例,都需要到预览环境中进行测试。针对这个案例,我们点击【提交】按钮后,【已提交】文字进行了显示。说明交互设置没有问题,案例制作完成。

以上就是Axure RP如何设置图层的顺序,Axure RP如何设置鼠标点击事件的全部内容。设置图层顺序有助于明确元件的前后显示关系,避免重要元素被遮挡,同时还能让页面布局更有条理、更美观。设置鼠标点击事件是 Axure中非常基础的交互功能,可以说是一个入门级的案例。通过设置点击事件,不仅让原型具备动态效果,还能帮助我们熟悉交互的基本操作,为实现更复杂的功能打下基础。

