品牌型号:联想ThinkBook
系统:Windows 11
软件版本:Axure RP 9
Axure是一款专业易操作的原型设计工具,不管是手机APP原型还是网页框架都是可以用Axure来绘制。在用Axure进行网页设计时,固定导航栏能显著提升用户体验,确保用户在页面滚动过程中,始终能便捷地使用导航功能。同时,将导航栏固定到浏览器的自定义位置,能满足多样化的设计需求。本文将详细介绍Axure RP怎么固定导航栏,Axure RP固定到浏览器自定义位置的相关内容。
一、Axure RP怎么固定导航栏
Axure固定导航栏可以先将绘制好的导航栏转换为动态面板,再进行固定,下面一起来看看导航栏制作以及固定的详细操作步骤。
步骤1:制作导航栏
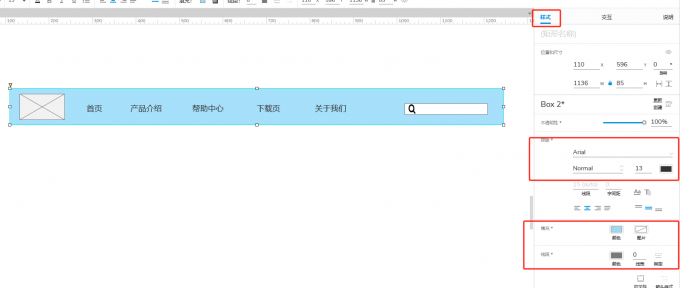
在Axure左侧的元件库拖拽导航栏所需要的元件至画布中,以制作网页顶部导航栏为例,从元件库中拖一个矩形元件到画布顶部,调整其尺寸以适配页面宽度,设置填充颜色、边框样式等,作为导航栏的背景。再拖动文本标签元件到矩形上,输入菜单名称,如首页、产品介绍、关于我们等,并设置文本的字体、字号、颜色等样式。

步骤2:转换为动态面板
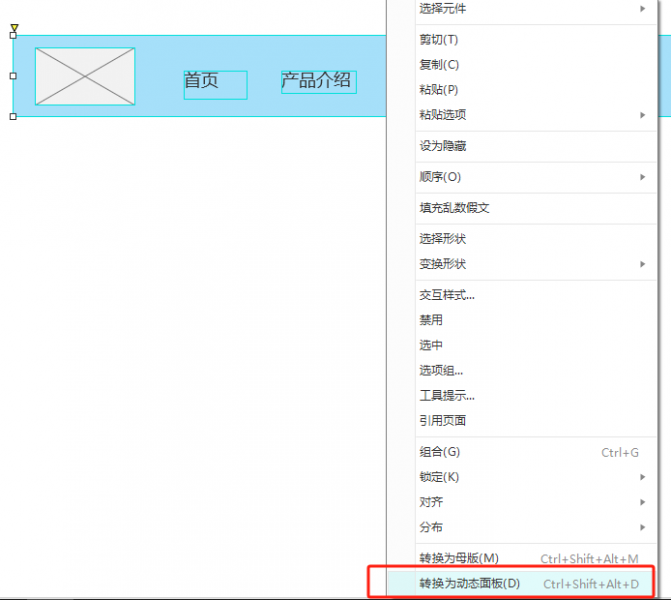
将步骤1中组成导航栏的所有元件选中,然后鼠标右键选择 “转换为动态面板”。动态面板是 Axure RP 中实现固定导航栏的关键,它能使导航栏在页面滚动时保持固定位置。

步骤3:固定导航栏到浏览器
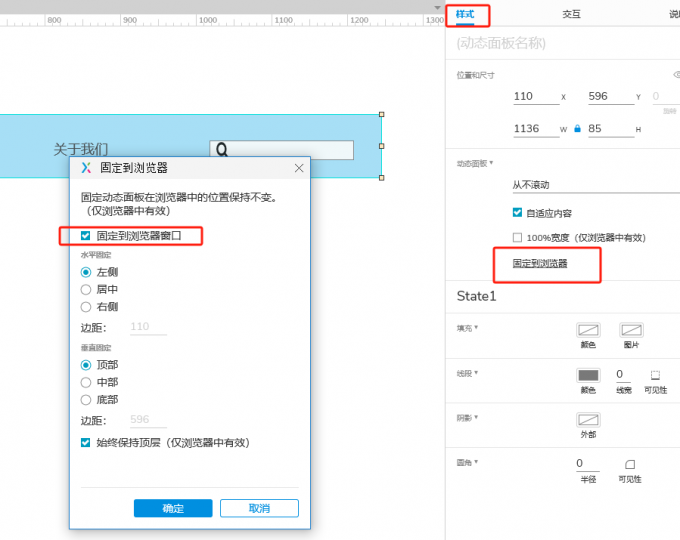
选中导航栏,在右侧样式面板找到“固定到浏览器”选项,也可以通过鼠标右键选择“固定到浏览器”。在弹出的对话框中,勾选“固定到浏览器窗口”并选择固定位置,此时导航栏会固定在浏览器窗口中。

二、Axure RP固定到浏览器自定义位置
Axure RP固定到浏览器自定义位置的方法和导航栏固定的方法一样,同样是先将需要固定的元件转换为动态面板,然后再到“固定到浏览器”对话框中设置自定义位置,下面就一起来看看怎么操作。
1、水平固定
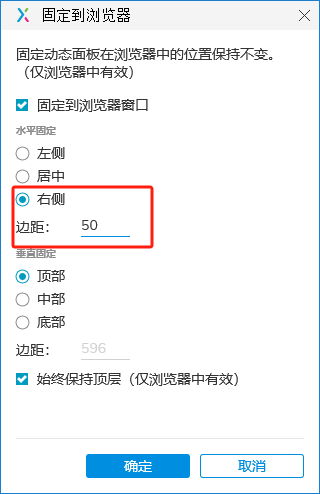
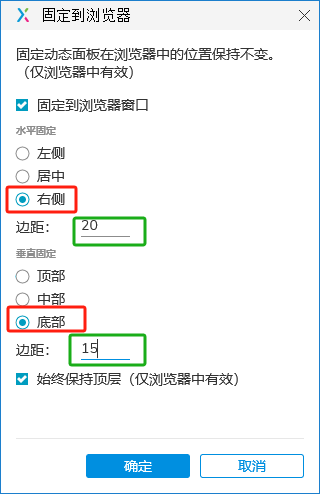
在“固定到浏览器”对话框的水平固定位置选项中,提供了三种固定方式,分别是“左侧”、“居中”、“右侧”,可以让元件处于浏览器的对应位置。例如我们选择“右侧”并设置合适的边距,能让导航栏固定在浏览器窗口右侧,并与右侧边缘保持指定距离。

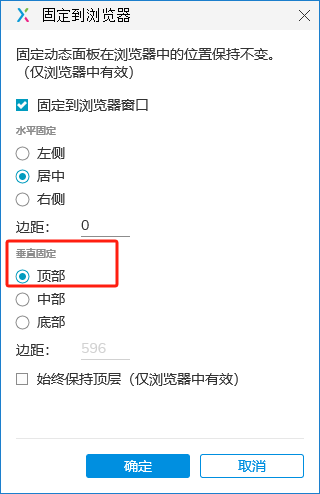
2、垂直固定
在固定到浏览器对话框的垂直固定选项中,选择“顶部”可以将元件始终显示在浏览器窗口顶部,即便页面内容滚动,导航栏位置也不会改变。同样,选择“底部”,导航栏会固定在浏览器窗口底部。

3、综合定位实现自定义位置固定
通过组合 “水平固定” 和 “垂直固定” 选项,以及设置相应的边距或间距,能将导航栏固定到浏览器的任意自定义位置。比如,要将导航栏固定到浏览器窗口右下角,“水平固定” 选择 “右侧”,“垂直固定” 选择 “底部”,并根据需求设置 “距离右边的边距” 和 “距离底部的边距”。

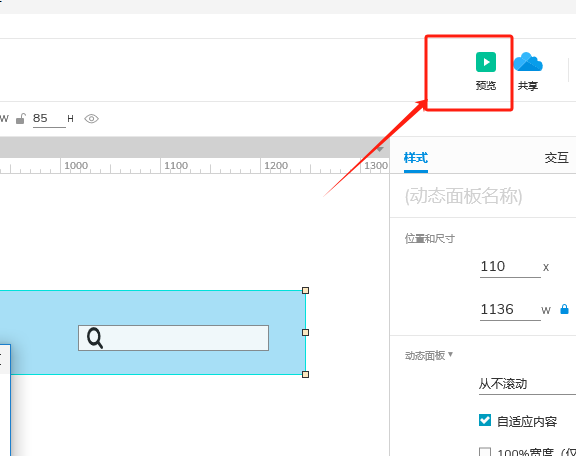
完成上述设置后,点击 Axure界面右上角的预览按钮,在浏览器中查看固定导航栏和自定义位置的效果。若导航栏位置、样式或交互效果不符合预期,返回进行调整,直到达到满意效果。

以上就是关于Axure RP怎么固定导航栏,Axure RP固定到浏览器自定义位置的详细介绍。掌握固定导航栏及定位到浏览器自定义位置的方法,能为原型设计增添更多交互性和实用性,满足用户多样化的需求。希望本文介绍的方法,能帮助大家在 Axure设计中,打造出更出色的原型作品。

